Pour pouvoir suivre cet exercice, vous devez premièrement avoir sur un
ordinateur Microsoft FrontPage. Les images que vous voyez sur cette page proviennent
de FrontPage XP. Les versions précédentes sont légèrement
différentes. Aussi, pour les exercices de cette page, vous devez copier
sur une disquette des images suivantes: lignex.gif pour l'image qui sera insérer dans la page Web, niceblue.gif pour l'image de fond de la page Web, boulep.gif pour l'image qui servira de bouton de navigation. Il vous faudra aussi la présentation courrier.ppt pour l'exercice. Ceci est pour
démontrer comment télécharger un fichier autre qu'une page Web.
Cliquez sur les liens bleus et sauvegardez ces images sur une disquette. Plus
tard, ces images et document seront importés sur le site Web en développement.
Introduction
Que retrouve-t-on sur une page Web?
- du texte
- des images
- des lignes séparatrices
- des liens hypertextes
- des boutons de navigation
- des tableaux
- un fond de page ayant un motif ou une image
- des cadres ou des "frames"
- des formulaires
- de la programmation (perl, java, javascript, xml ...)
FrontPage est capable de couvrir tout cela et beaucoup plus. Par exemple,
il est aussi capable de gérer un site Web, d'apporter des changements
au site au complet rapidement, d'ajouter des formulaires qui donne accès
à des bases de données, d'ajouter de l'animation et encore plus.
Ces options seront couvertes dans une version ultérieure de cette page.
Pour le moment, on se concentre que sur les éléments de base.
Pour commencer, il faut ouvrir le programme Microsoft FrontPage.
Ouvrir une nouvelle page Web ou un nouveau site Web? Cela dépend de
vos besoins. Pour les besoins de cet exercice, nous allons premièrement
créer un dossier dans lequel sera déposé un site Web. Vous
pourrez ensuite importer autant d'éléments ( pages Web, images,
programmation et autres documents ) que vous voudrez dans ce dossier.
 |
OU |
 |
 Appuyez
sur le triangle pointant vers le bas à la droite du bouton nouveau. Appuyez
sur le triangle pointant vers le bas à la droite du bouton nouveau.
 De
la liste des options, sélectionnez Web. De
la liste des options, sélectionnez Web.
OU
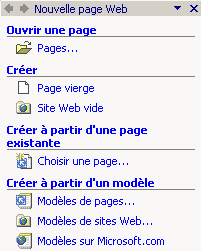
 Du
volet Microsoft, sous la section Créer, sélectionnez l'option Créer à partir d'un modèle. Du
volet Microsoft, sous la section Créer, sélectionnez l'option Créer à partir d'un modèle.
Le volet Microsoft est une nouveauté pour la version XP. Comme les barres
d'outils, il offre la possibilité d'accomplir des tâches fréquemment
demandées. Si le volet Microsoft n'est pas visible à la droite
de l'écran, vous pouvez l'activer en tout temps à partir du menu Afficher et sélectionner les options Barres d'outils et Volet Microsoft.

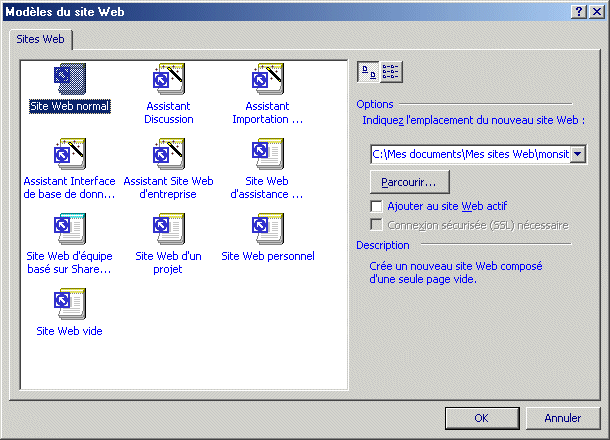
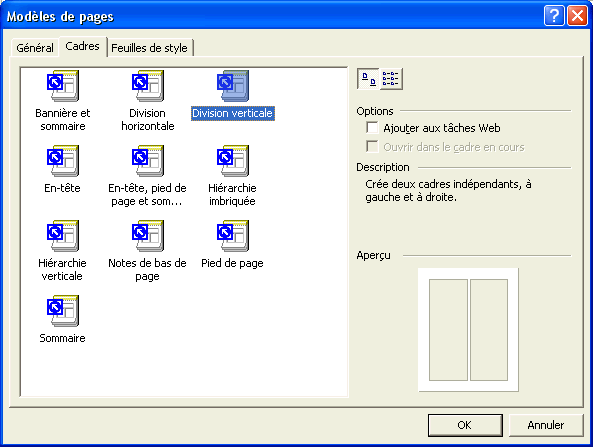
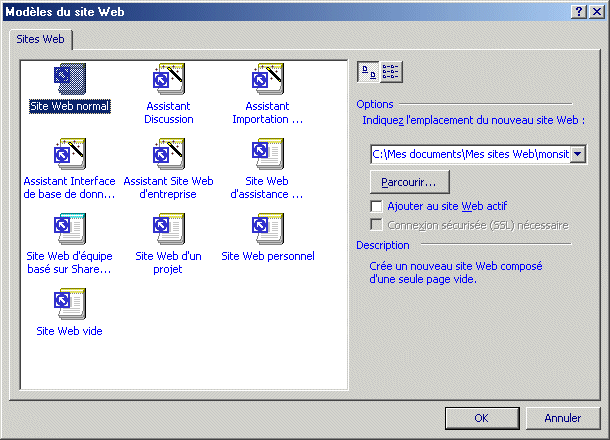
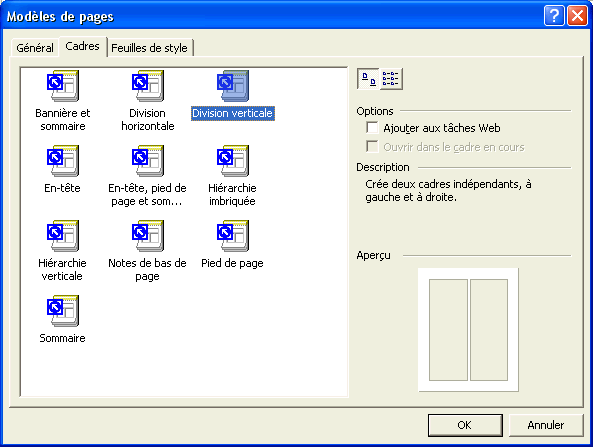
De la liste des types de sites Web déjà préparés,
vous pouvez choisir celui qui répond le mieux à vos besoins. Vous
pouvez aussi changer l'endroit où le dossier sera créé
en appuyant sur le bouton Parcourir.
 Pour
les besoins de l'exercice, sélectionnez l'option Site Web Normal. Pour
les besoins de l'exercice, sélectionnez l'option Site Web Normal.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.

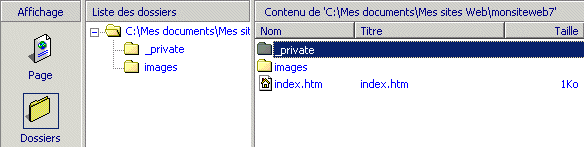
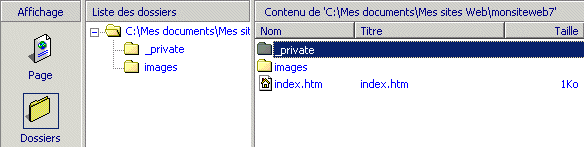
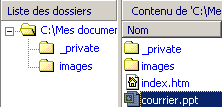
Microsoft FrontPage va se charger de créer un dossier dans lequel vous
pourrez déposer les pages Web, les images et les autres documents qui
composeront votre site Web. Pour mieux gérer le contenu de ce dossier,
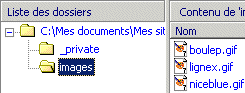
il est possible de créer d'autres dossiers pour regrouper des éléments
semblables à un seul endroit. C'est pour cela qu'il y a déjà
un dossier nommé "images" qui a été créé
pour regrouper toutes les images de votre site. Vous pouvez ajouter d'autres
dossiers ou gérer les fichiers du site à partir de la section Dossier qui est affiché à la gauche de l'écran.
Il y a aussi déjà une page Web vide qui s'appelle "index.htm".
La convention sur les serveurs sur lequel vous allez déposer votre site
veut que la page principale de votre site, ou la page d'introduction si vous
voulez soit nommée ainsi. Certains serveurs pointilleux veulent que le
nom soit "index.html". Assurez-vous que cette page soit toujours présente
et qu'elle représente page d'introduction de votre site. À partir
de celle-ci, les Internautes pourront naviguer sur tous les éléments
de votre site.
L'exercice qui suit consiste à ajouter certains éléments
à cette page. Plus tard, vous pourrez ajouter vos propres pages et construire
le site comme vous le désirez.
Si la page index.htm n'est pas là.
 Appuyez
sur le bouton Nouveau. Appuyez
sur le bouton Nouveau.
OU
 Du
volet Microsoft, sous la section Créer, sélectionnez l'option Page vierge. Du
volet Microsoft, sous la section Créer, sélectionnez l'option Page vierge.
 Du
menu Fichier, sélectionnez l'option Enregistrer sous. Du
menu Fichier, sélectionnez l'option Enregistrer sous.
 Enregistrer
le document vide sous le nom index.htm . Enregistrer
le document vide sous le nom index.htm .
Si le dossier image n'existe pas et désirez le créer.
 Du
menu Fichier, sélectionnez les options Nouveau et Dossier. Du
menu Fichier, sélectionnez les options Nouveau et Dossier.
 Donnez
le nom images au nouveau dossier. Donnez
le nom images au nouveau dossier.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
Environnement de FrontPage
Avant d'entrer dans l'exercice, il est préférable de voir les
options qu'offre FrontPage pour créer et gérer un site Web. Voici
donc une courte liste de ces éléments.
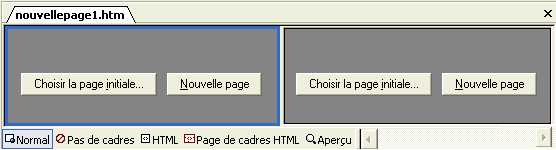
 |
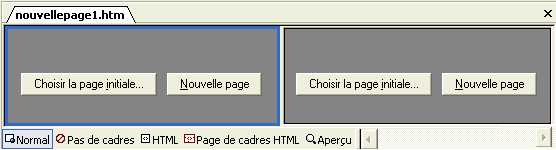
Page |
Permet de voir les pages Web
sur lesquels vous travaillez en ce moment. Plusieurs pages peuvent être
ouvert en même temps. Pour passer d'une page Web à une autre,
il suffit de cliquer l'onglet du document. |
| Dossier |
Permet de gérer les pages
Web, images et autres éléments qui se retrouve sur le site:
ajouter des dossiers, ajouter, renommer et supprimer tout éléments
du site. |
| Rapports |
Offre une synthèse du
site. Certains rapports sont très utiles. |
| Navigation |
Permet de voir la structure
du site à partir de la page principale. |
| Liens hypertexte |
Permet de voir les liens entre
les différentes pages du site. |
| Tâches |
Énonce la
liste des tâches à accomplir pour avancer le site Web. |

Les vues possibles d'une page Web sont dans le coin inférieur gauche
de l'écran. Il y a la vue Normale, HTML et aperçu. Le mode normal
vous permet de modifier le contenu de la page. Le mode HTML vous permet de voir
le texte et les instructions qui composent votre page Web en format HTML (HyperText
Markup Language) . Vous pouvez aussi apporter des changements à une page
Web dans ce mode. Il est parfois intéressant de changer des options directement
à partir du code HTML. Le mode Aperçu vous donne une idée
du résultat final.

Un nouvel élément de la version XP d'Office et de FrontPage est
le volet Microsoft. Il permet de réaliser certaines opérations
fréquentes à partir de celui-ci. Les flèches à la
gauche vous permettent de voir les diverses faces du volet. Il y a aussi le
bouton ayant un triangle pointant vers le bas à la droite qui vous donne
d'autres options.
Importer les images ou d'autres fichiers
Avant de pouvoir ajouter des éléments aux pages Web du site,
il est très préférable d'importer ces éléments
dans le site Web. La gestion du site est nettement améliorée quand
tous les éléments se retrouvent dans un dossier Web. Le prochain
exercice consiste d'importer les images mentionnées au début de
cette page dans le dossier "image" du site. Avant d'importer, il faut
sélectionner le dossier dans lequel les éléments seront
déposés.

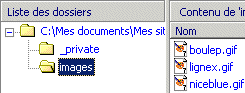
 Du volet Affichage, sélectionner Dossiers. Du volet Affichage, sélectionner Dossiers.
 Sélectionnez
le dossier images. Sélectionnez
le dossier images.
Vous pouvez maintenant importer des éléments à votre site
dans ce dossier.
 Du
menu Fichier, sélectionnez l'option Importer. Du
menu Fichier, sélectionnez l'option Importer.

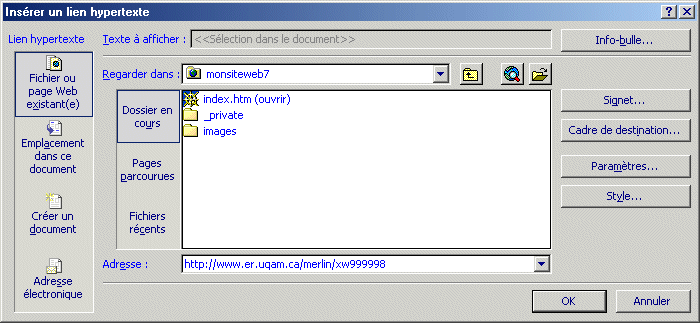
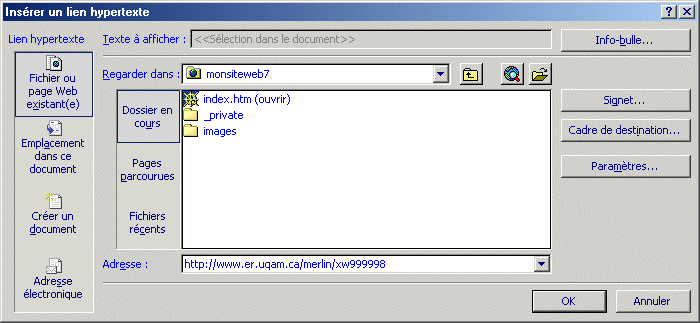
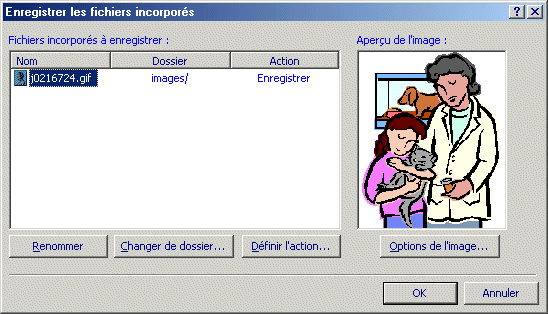
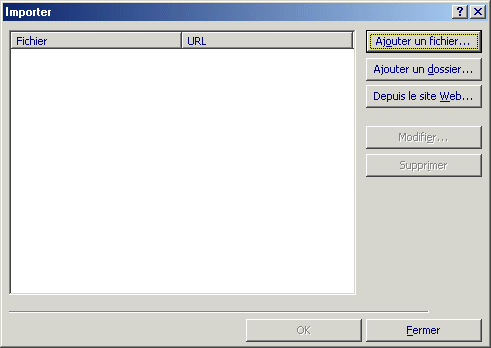
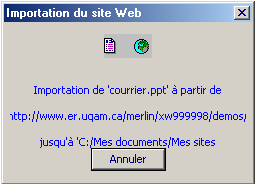
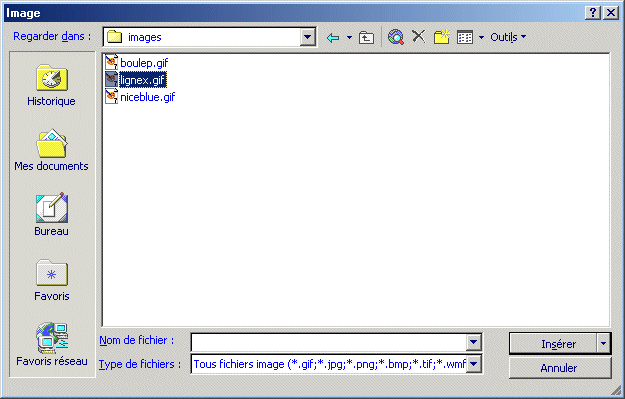
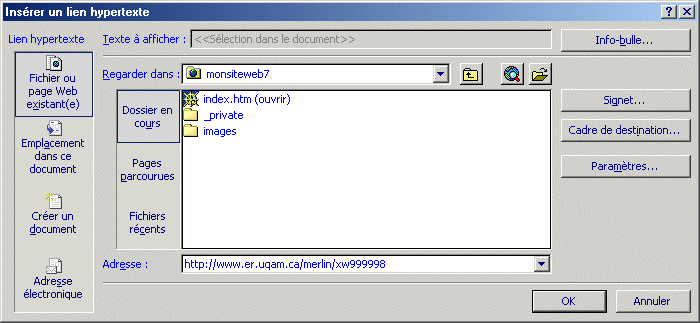
Cette fenêtre va apparaître et vous donner la liste des éléments
que vous avez choisi d'importer. Pour le moment, elle est vide.
 Appuyez
sur le bouton Ajouter un fichier. Appuyez
sur le bouton Ajouter un fichier.
La prochaine partie présume que les éléments à
ajouter sont sur une disquette. Mais ces fichiers peuvent aussi bien provenir
d'un autre dossier sur votre ordinateur ou même à partir du World
Wide Web (depuis un site Web) si vous êtes connecté à l'Internet.

 De
la case Rechercher dans, sélectionnez le bon lecteur (disquette,
disque dur, lecteur Zip, CD-ROM, module de mémoire ...) dans lequel se
retrouve les fichiers voulus. De
la case Rechercher dans, sélectionnez le bon lecteur (disquette,
disque dur, lecteur Zip, CD-ROM, module de mémoire ...) dans lequel se
retrouve les fichiers voulus.
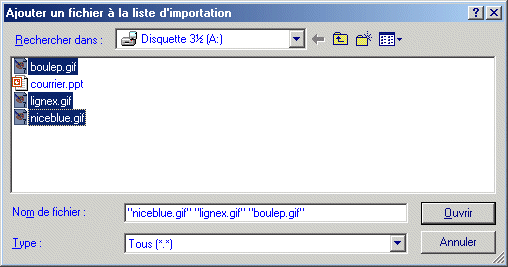
 Sélectionnez
le dossier dans lequel se retrouve les fichiers voulus. Sélectionnez
le dossier dans lequel se retrouve les fichiers voulus.
 Sélectionnez
les fichiers voulus. Sélectionnez
les fichiers voulus.
Pour sélectionnez plusieurs documents à la fois, vous avez deux
options. Vous pouvez cliquer sur le premier fichier, garder un doigt sur la
touche MAJ ( Shift ) et sélectionner le dernier fichier de votre choix.
Tous les fichiers entre ces deux seront aussi sélectionnés. Vous
pouvez aussi choisir des fichiers de façon plus sélective en gardant
un doigt sur la touche CTRL tout en sélectionnant les fichiers.
 Une
fois que vous avez choisi les fichiers, appuyez sur le bouton Ouvrir. Une
fois que vous avez choisi les fichiers, appuyez sur le bouton Ouvrir.

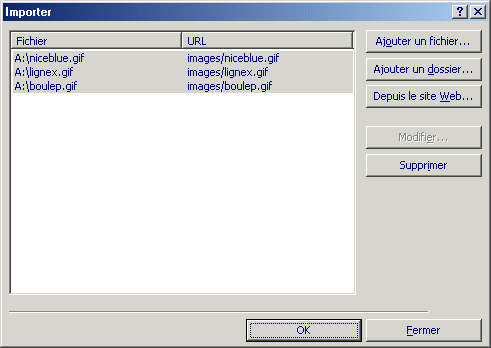
FrontPage va vous retourner à la fenêtre d'importation. Vous pouvez
choisir d'autres fichiers situés dans d'autres lecteurs ou d'autres dossiers.
Vous pouvez même aller chercher des fichiers sur le World Wide Web en
appuyant sur le bouton Depuis le site Web.
 Une
fois que vous avez choisi tous les fichiers que vous voulez importer, appuyez
sur le bouton OK. Une
fois que vous avez choisi tous les fichiers que vous voulez importer, appuyez
sur le bouton OK.

Les images ont été recopiées dans le dossier images.
Vous pourrez ensuite les insérer dans les pages Web de votre choix.
Vous pouvez aussi importer des fichiers à partir de l'Internet. La prochaine
partie consiste à importer le fichier courrier.ppt que vous avez choisi
au début de ce document dans le dossier Web à partir de l'Internet.
Ceci implique que votre ordinateur est présentement connecté à
l'Internet. Si cela n'est pas le cas, vous pouvez toujours lire cette section
et être prêt quand vous devrez importer un fichier. Placez le fichier
courrier.ppt dans la "racine" ou le dossier principal du dossier Web.
Mais il faut faire attention à l'option d'importation. Elle peut vous
apporter des problèmes légaux. Vous ne pouvez pas importer tout
ce que vous voulez de l'Internet. Vous allez y retrouver beaucoup de matériel
qui ont des droits d'auteur, tel ce site Web, ou des images avec des marques
de commerce. Il est important d'avoir l'autorisation d'une personne responsable
avant d'importer et d'utiliser un élément d'un autre site. En
cas de doute, n'importez pas.

 Sélectionnez
la "racine" du dossier (c:\Mes documents\Mes ...) Sélectionnez
la "racine" du dossier (c:\Mes documents\Mes ...)
 Du
menu Fichier, sélectionnez l'option Importer. Du
menu Fichier, sélectionnez l'option Importer.
 De
la fenêtre Importer, appuyez sur le bouton Depuis le site Web. De
la fenêtre Importer, appuyez sur le bouton Depuis le site Web.

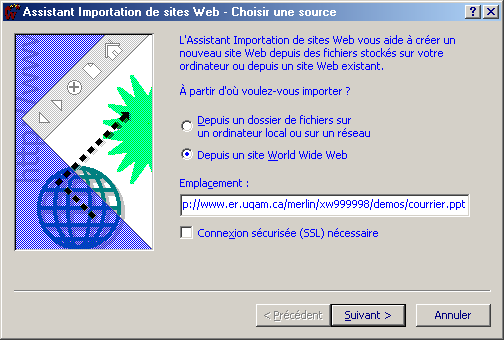
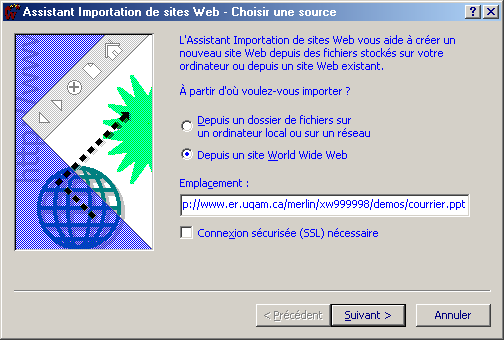
L'assistant d'importation vous permet de choisir des fichiers à partir
de votre ordinateur ou à partir de l'Internet. Mais il faut que l'ordinateur
soit connecté pour pouvoir chercher les fichiers.
 Pour
l'importation, sélectionnez l'option Depuis un site World Wide Web. Pour
l'importation, sélectionnez l'option Depuis un site World Wide Web.
 De
la case Emplacement, entrez l'adresse suivante: http://www.er.uqam.ca/merlin/xw999998/demos/courrier.ppt . De
la case Emplacement, entrez l'adresse suivante: http://www.er.uqam.ca/merlin/xw999998/demos/courrier.ppt .
 Appuyez
sur le bouton Suivant >. Appuyez
sur le bouton Suivant >.

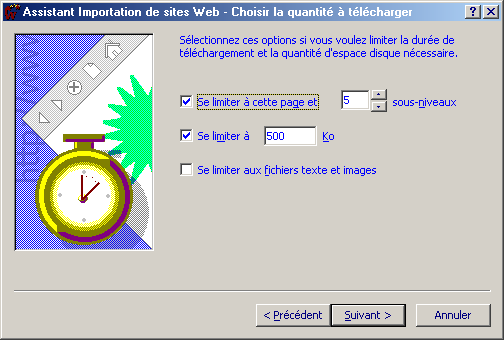
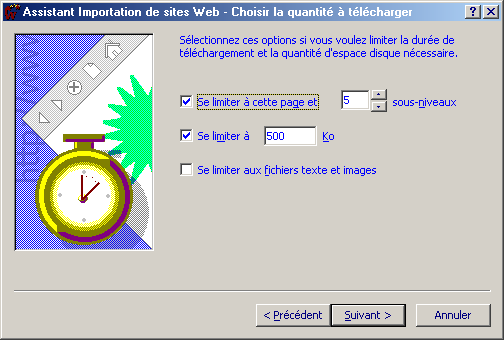
L'assistant vous permet de choisir un dossier sur un site sur l'Internet. Cependant,
si ce dossier contient plusieurs fichiers ou d'autres sous-dossiers, ceux-ci
pourraient aussi être importé. C'est pour cette raison que je vous
demande d'importer un fichier, courrier.ppt, au lieu du contenu d'un dossier
au complet. Le dossier contient 33 fichiers pour un total de 27 MO! Soyez certain
de prendre juste ce que vous avez besoin. Sinon, l'importation de fichiers que
vous n'avez pas besoin peut prendre beaucoup de temps.

 Appuyez
sur le bouton Terminer. Appuyez
sur le bouton Terminer.

FrontPage va prendre quelques instants pour importer le document ou les dossiers
que vous avez demandés.

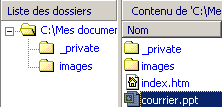
Le document que vous avez demandé est maintenant dans votre dossier.
Il y a plus d'options sur la gestion des fichiers et du dossier Web un peu plus
loin sur cette page.
Maintenant que vous connaissez un peu plus l'environnement FrontPage, il est
temps de se mettre au travail. La suite consiste à créer une page
Web et de couvrir les éléments qui devraient y être.
Le texte
Il ne faut jamais oublier que l'élément le plus important d'une
page Web est son contenu. Une tonne d'images et d'effets spéciaux
ne remplacera jamais un texte clairement écrit. La prochaine partie montre
quelques-unes des possibilités pour améliorer la présentation
du texte.

 Écrivez
le texte suivant: Ceci est ma première page Web. Écrivez
le texte suivant: Ceci est ma première page Web.
 Appuyez
deux fois sur la touche Entrée. Appuyez
deux fois sur la touche Entrée.
Même si l'élément le plus important est le texte, il est toujours
possible de changer sa présentation pour le rendre plus agréable ou
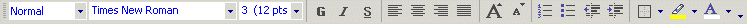
plus informatif. Pour cette raison, il y a une barre d'outils dans FrontPage
qui facilite la présentation du texte.

 Si
la barre d'outils mise en forme n'est pas affichée, vous pouvez l'activer
à partir du menu Affichage avec les options Barres d'outils et Mise en forme. Si
la barre d'outils mise en forme n'est pas affichée, vous pouvez l'activer
à partir du menu Affichage avec les options Barres d'outils et Mise en forme.
Sur cette barre d'outils, vous retrouverez les outils pour changer la présentation
du texte et plus.
Mais il y a plus. Cette barre d'outils vous offre aussi la possibilité
de préparer une liste "non ordonnée", sans chiffres, ainsi
qu'une liste ordonnée. Le prochain exercice consiste à créer
une liste non ordonnée.
 Du
la barre d'outils Mise en forme, appuyez sur le bouton Du
la barre d'outils Mise en forme, appuyez sur le bouton  . .
Vous pouvez maintenant commencer à écrire votre liste.
 Écrivez: Liste de points. Écrivez: Liste de points.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
 Écrivez: Pratique pour de courtes listes. Écrivez: Pratique pour de courtes listes.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
 Écrivez: Très concis. Écrivez: Très concis.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
Il reste qu'à terminer la liste.
 Appuyez
sur la touche Entrée pour commencer une nouvelle ligne. Appuyez
sur la touche Entrée pour commencer une nouvelle ligne.
 Du
la barre d'outils appuyez sur le bouton Du
la barre d'outils appuyez sur le bouton  . .
OU
 Appuyez
une seconde fois sur la touche Entrée. Appuyez
une seconde fois sur la touche Entrée.
La liste est maintenant terminée. Elle devrait ressembler à
ceci.
- Liste de points.
- Pratique pour de courtes listes.
- Très concis.
Le format HTML offre une manière d'aligner du texte. Les boutons
et servent à donner ou retirer un retrait d'un paragraphe. La dernière
option sert à aligner un paragraphe de texte. Il est possible de
l'aligner sur la bordure de gauche ou de droite ou de centrer le paragraphe.
Il y a encore plus d'options dans le menu Format pour changer la présentation
du texte.
 Sélectionnez
la première phrase de la page Web (Ceci est ma première page Web). Sélectionnez
la première phrase de la page Web (Ceci est ma première page Web).

 Du
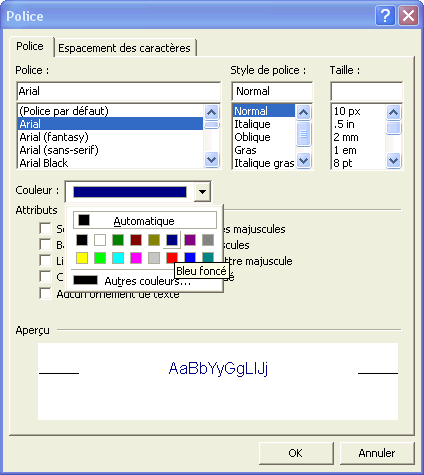
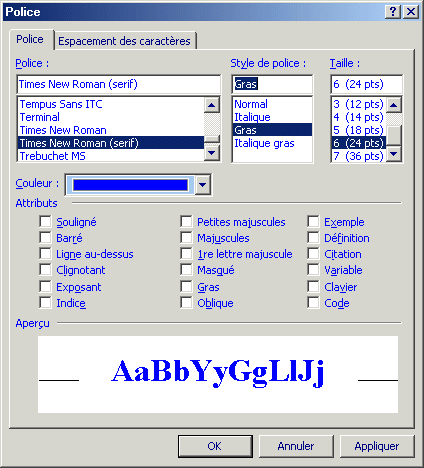
menu Format, sélectionnez l'option Police. Du
menu Format, sélectionnez l'option Police.

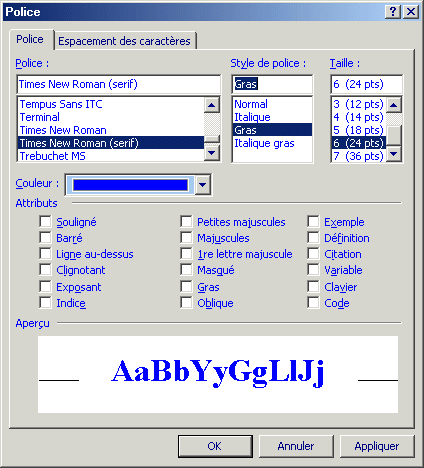
À partir de cette fenêtre, vous pouvez changer la présentation
du texte de votre page. Il vous est possible de changer la police de caractère,
sa taille, sa couleur ainsi que de mettre d'autres options de présentation.
Le prochain exercice consiste à changer un peu la présentation de
la phrase.
 De
la liste des polices de caractères, sélectionnez la police Times
New Roman. De
la liste des polices de caractères, sélectionnez la police Times
New Roman.
 Changez
la couleur à bleu foncé. Changez
la couleur à bleu foncé.
 Changez
le style de police à Gras. Changez
le style de police à Gras.
 Changez
la taille de la police de caractère à 6 (24 points). Changez
la taille de la police de caractère à 6 (24 points).
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
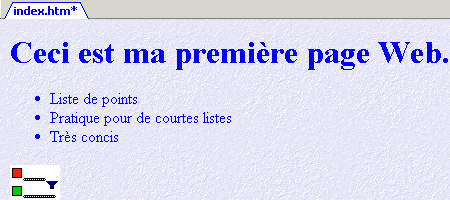
Voici ce qui devrait être le résultat.

Faîtes attention à votre choix de polices de caractères.
Bien que vous puissiez avoir un grand choix de polices sur votre ordinateur,
cela ne veut pas pour autant dire que les lecteurs de votre site les ont aussi.
Certains logiciels ajoutent des polices de caractères à votre
ordinateur. C'est surtout des polices de "fantaisie" qu'il faut se
douter. Si l'ordinateur du lecteur ne retrouve pas la police, il va essayer
de retrouver une police "équivalente". L'affichage de votre
page Web peut être très différente de ce que vous aviez
imaginé. Utilisez des polices de caractères populaires tel que
Time NewRoman et Arial.
Les images
Sans vouloir retirer l'importance du texte, l'un des éléments qui
ont rendu le World Wide Web si populaire est sa capacité d'afficher des
images. Mais attention! Le Web accepte seulement trois formats d'images: gif, jpeg et png. Pour plus de détails sur les trois formats d'images, cliquez ici pour retourner à
la page précédente à la section sur les images. Assurez-vous
que les images que vous voulez utiliser soient dans l'un de ces formats. Sinon,
vous devrez utiliser un logiciel pour la conception d'images tel que Photoshop,
PaintShop Pro et plusieurs autres pour convertir votre image dans l'un des formats
acceptés. Si vous insérez une image qui n'est pas dans l'un de ces
formats, FrontPage va vous avertir et essayer de le convertir s'il est capable.
Une fenêtre va apparaître avec les options. Vous la verrez un peu
plus loin sur cette page.
Le prochain exercice consiste à placer des images sur la page Web ainsi
que pour le fond de l'écran. Vous devrez auparavant avoir copié les
fichiers demandés au début de cette page dans le dossier images du site Web. La procédure qui suit présume que vous prendrez les images
requises à partir de ce dossier.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insertion, sélectionnez les options Image et À partir du fichier. Du
menu Insertion, sélectionnez les options Image et À partir du fichier.
Pour choisir l'image

Attention!
Avant d'insérer une image sur une page Web, il faut d'abord l'avoir créé
ou l'avoir trouvé parmi une collection d'images sur disque compact ou sur
l'Internet. Assurez-vous qu'il n'y a pas de droits d'auteurs ou une marque déposée
sur l'image que vous voulez utiliser. Si vous n'êtes pas certain, ne l'utilisez
pas.
 De
l'option Regarder dans, sélectionnez le dossier où se trouve
le fichier. Pour cet exercice, c'est le dossier images. De
l'option Regarder dans, sélectionnez le dossier où se trouve
le fichier. Pour cet exercice, c'est le dossier images.
 De
la liste des images du répertoire, sélectionnez le fichier de l'image.
Pour l'exercice, sélectionnez le fichier lignex.gif . De
la liste des images du répertoire, sélectionnez le fichier de l'image.
Pour l'exercice, sélectionnez le fichier lignex.gif .
 Appuyez
sur le bouton Insérer. Appuyez
sur le bouton Insérer.
L'image suivante va apparaître.

 Du
bas de l'écran, appuyez sur le bouton Du
bas de l'écran, appuyez sur le bouton  . .
Comme vous pouvez le remarquer, cette image est animée. C'est une collection
d'images l'une derrière l'autre qui donne l'effet d'animation. Il existe
plusieurs petits logiciels qui vous aident à concevoir une image animée.
Il y a même sur ce site la page animé.htm qui a d'autres exemples.
 Pour
revenir à l'édition de la page Web, appuyez sur le bouton Pour
revenir à l'édition de la page Web, appuyez sur le bouton  . .
La partie de l'image avait aussi deux autres options.
Pour voir ces options ou pour modifier les options de l'image:
 Faites
un double-clic sur l'image. Faites
un double-clic sur l'image.
OU
 Cliquez
sur l'image. Cliquez
sur l'image.
 Du
menu Format, sélectionnez l'option Propriétés. Du
menu Format, sélectionnez l'option Propriétés.
OU
 Appuyez
sur les touches Alt et Entrée. Appuyez
sur les touches Alt et Entrée.

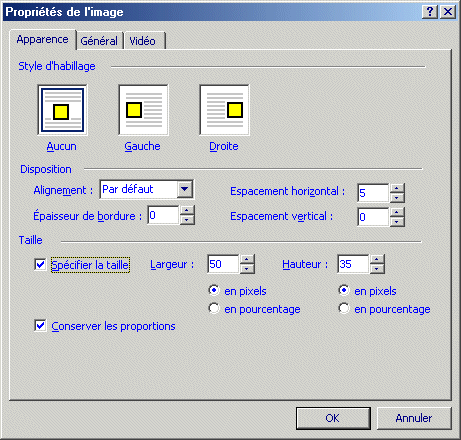
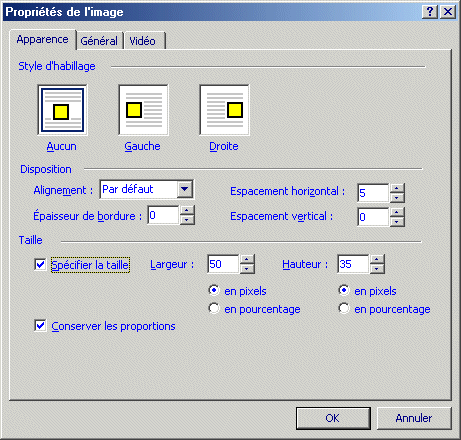
FrontPage vous offre plusieurs options sur les images. Il y a premièrement
l'habillage. Sans habillage, il y aura seulement une ligne de texte à
côté de l'image. Avec un habillage de gauche ou de droite, l'image
sera sur l'une des bordures de la page. Mais il sera possible d'écrire
plusieurs lignes de texte autour de celle-ci. Mais ces options HTML ne permettent
pas d'avoir une image au milieu de la page et d'avoir plusieurs lignes de texte.
Une façon de contourner ce problème est de créer un tableau
de trois colonnes. Placez l'image au milieu et écrivez le texte dans
les cellules de gauche et de droite.
On peut aussi à partir de cette fenêtre aligner l'image et de
déterminer l'espacement entre l'image et les autres éléments
de la page. Généralement, il est préférable de laisser
un espace. Mais il arrive ou il est préférable d'avoir plusieurs
images collées l'une après l'autre. Par exemple, il est préférable
de coller les images d'une barre de navigation comme vous avez au début
et à la fin de cette page Web.
Il est aussi préférable de spécifier la taille de l'image.
Cela permet au navigateur de pages Web de réserver l'espace requis pour
l'image tout en continuant d'afficher l'image autour de celle-ci. Le navigateur
insère les images un peu plus tard au lieu de faire attendre le lecteur
qui peut lire le texte. L'élément le plus important d'une page
Web est toujours le texte. Il devrait avoir la priorité.
Un autre point intéressant est qu'il vous est permis de changer la taille
de l'image; de l'agrandir ou de la réduire. Par exemple, changez la taille
de l'image à 100 pixels de largeur par 70 de hauteur. Constatez le résultat.
 Pour
les besoins de l'exercice, sélectionnez les options tel que sur l'image
ci-dessus. Pour
les besoins de l'exercice, sélectionnez les options tel que sur l'image
ci-dessus.
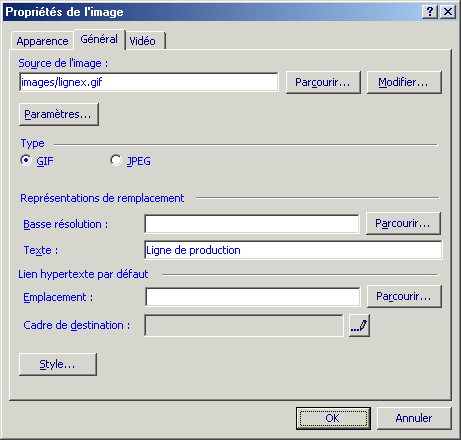
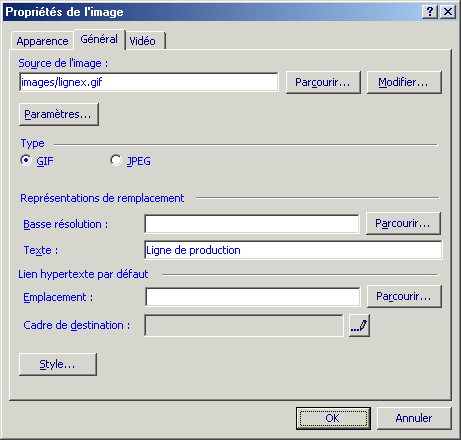
 Sélectionnez
l'onglet Général. Sélectionnez
l'onglet Général.

De cette fenêtre, vous pouvez déterminer l'endroit où se
situe l'image sur le site. Vous pouvez aussi modifier l'image si vous avez auparavant
déterminé quel éditeur d'images FrontPage doit se référer.
Vous pouvez déterminer l'éditeur à partir du menu Outils et les options Options et Configurer les éditeurs. L'option
paramètre permet d'ajouter des descriptions à l'images ou des
instructions HTML.
FrontPage reconnaît que l'image actuelle est en format GIF. Le logiciel
reconnaît ce format ainsi que JPEG. Bien qu'il ne l'indique pas, FrontPage
reconnaît aussi le troisième format disponible PNG (Portable Network
Graphic).
Il y a aussi l'option d'insérer une image à basse résolution,
plus petite et plus rapide à charger que l'image finale. Avec la rapidité
des lignes de communication, cette option est de moins en moins utilisé.
L'option texte devrait toujours être utilisé. C'est du texte que
vous ajoutez pour décrire l'image. Ceci est très pratique au lecteur
si l'image n'apparaît pas. Au moins, celui-ci aura une description. Ceci
est aussi très utilise pour les internautes non-voyants qui n'ont pas
d'autres moyen de reconnaître l'image que par votre description.
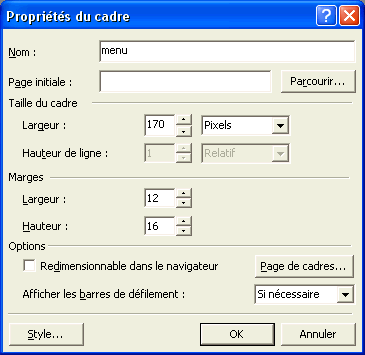
Il est aussi possible d'insérer un lien hypertexte. L'option cadre de
destination vous permet d'envoyer le lien vers une autre section du cadre. FrontPage
vous permet d'avoir des cadres qui séparent l'écran en plusieurs
sections. Chacune peut afficher une page Web. Donc, vous pouvez avoir plusieurs
pages Web à l'écran et l'espace qu'ils utilisent est déterminé
par le cadre. Vous pouvez faire des liens qui transfert la page Web ;à
afficher dans un autre cadre. Il faut inscrire le nom du cadre dans cette case.
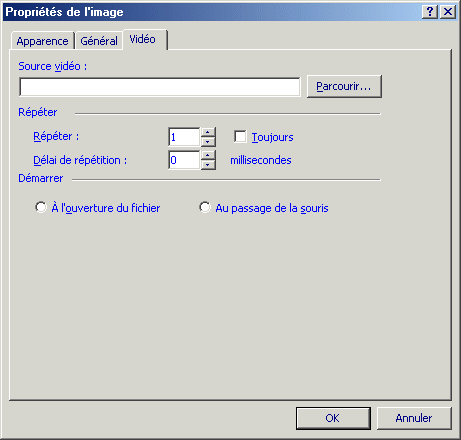
 Sélectionnez
l'onglet Vidéo. Sélectionnez
l'onglet Vidéo.

Vous pouvez aussi insérer des présentations multimédia.
Malheureusement, je n'ai pas eu l'opportunité d'essayer.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Insérer une image pour le fond de la page Web.
Le prochain exercice consiste à insérer une image pour le fond de
la page Web. Il est recommandé de bien choisir le fond de page pour faciliter
la lecture du texte. S'il y a peu de contraste entre le texte et le fond, le
texte sera difficile à lire.
 Du
menu Format, sélectionnez l'option Arrière-plan. Du
menu Format, sélectionnez l'option Arrière-plan.
OU
 Du menu Fichier, sélectionnez l'option Propriétés. Du menu Fichier, sélectionnez l'option Propriétés.
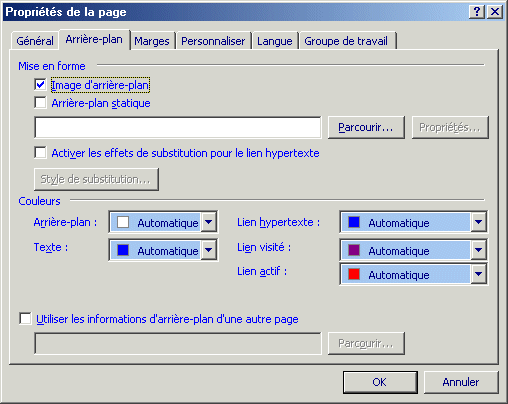
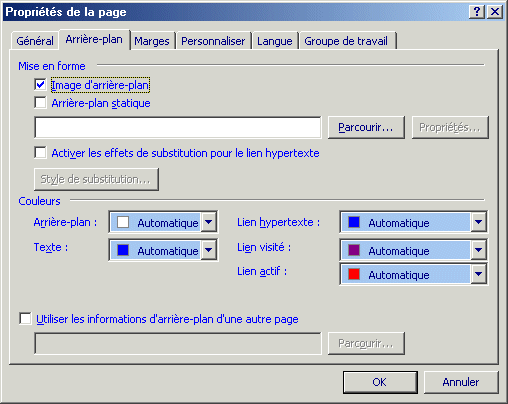
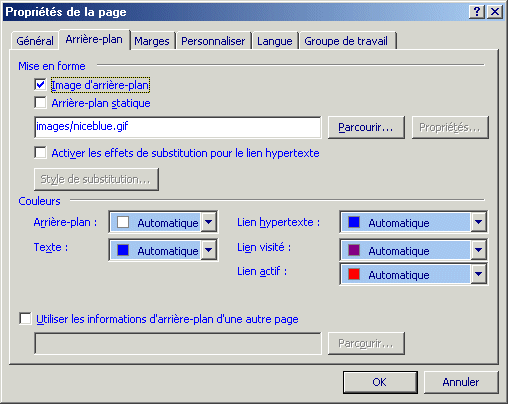
 Sélectionnez
l'onglet Arrière-plan. Sélectionnez
l'onglet Arrière-plan.

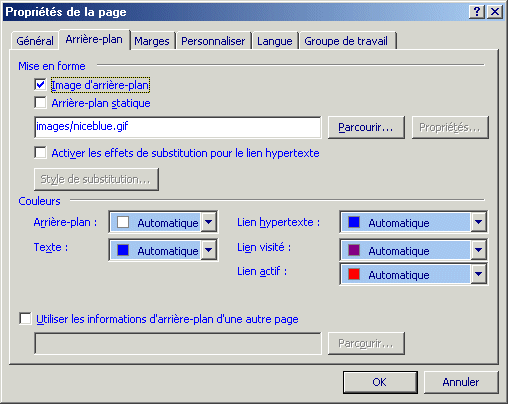
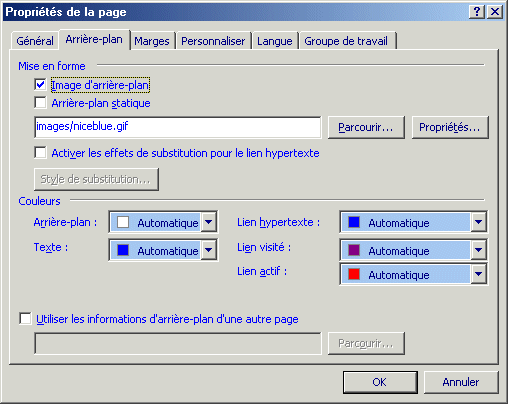
Cette fenêtre vous donne toutes les options pour contrôler le fond
de page ainsi que les couleurs du texte. La prochaine partie consiste d'ajouter
une image pour le fond de la page.
 Sélectionnez
l'option Image d'arrière-plan. Sélectionnez
l'option Image d'arrière-plan.
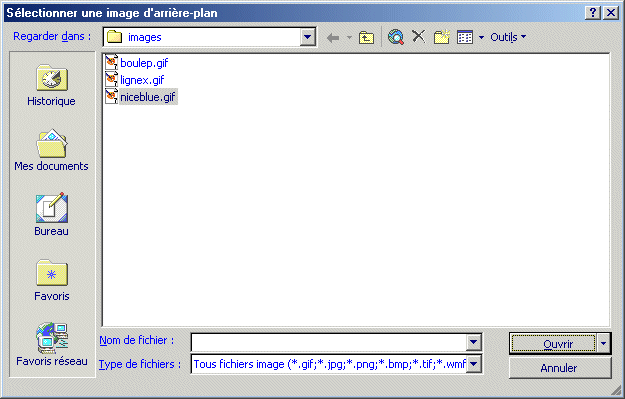
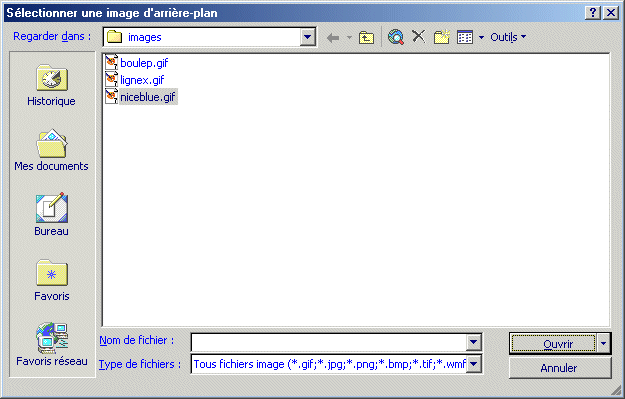
La fenêtre suivante va apparaître.

 Pour
les besoins de l'exercice, sélectionnez l'image niceblue.gif . Pour
les besoins de l'exercice, sélectionnez l'image niceblue.gif .
 Appuyez
sur le bouton Ouvrir. Appuyez
sur le bouton Ouvrir.

L'image est sélectionnée.
Il est aussi possible de déterminer la couleur de fond au lieu de mettre
une image. Si vous sélectionnez les deux options, l'image va remplacer
la couleur d'arrière-plan. Vous pouvez aussi changer la couleur des liens
de toute la page, des liens que le lecteur a déjà visité
et lorsque vous cliquez sur le lien. Afin d'accélérer la sélection
des options, FrontPage peut aller lire les informations d'une page Web que vous
avez préparé avec l'option Utiliser les informations d'arrière-plan
d'une autre page.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.

Vous remarquerez que le fond de la page est maintenant le motif bleu de l'image
que vous avez sélectionné. Il existe plusieurs logiciels pour concevoir
des fonds de pages. Il y a encore plus d'images déjà préparées
sur le World Wide Web que vous pouvez utiliser. Il suffit de chercher un peu.
Les lignes horizontales
Les lignes horizontales sont utilisées pour séparer les différentes
parties d'un document.
 Après
avoir inséré une image, appuyez sur le bouton. Après
avoir inséré une image, appuyez sur le bouton.
OU
 Du
menu Insertion, sélectionnez l'option Trait horizontal. Du
menu Insertion, sélectionnez l'option Trait horizontal.
Une ligne horizontale va s'insérer à la longueur de l'écran.
 Pour
modifier la ligne, faites un double-clic sur la ligne horizontale. Pour
modifier la ligne, faites un double-clic sur la ligne horizontale.
OU
 Cliquez
sur la ligne. Cliquez
sur la ligne.
 Du
menu Format, sélectionnez l'option Propriétés. Du
menu Format, sélectionnez l'option Propriétés.
OU
 Appuyez
sur les touches Alt et Entrée. Appuyez
sur les touches Alt et Entrée.

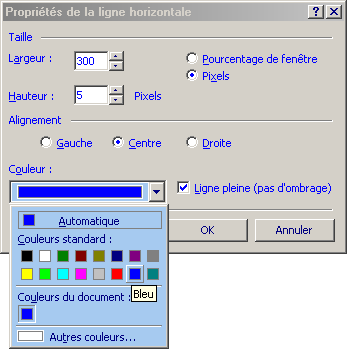
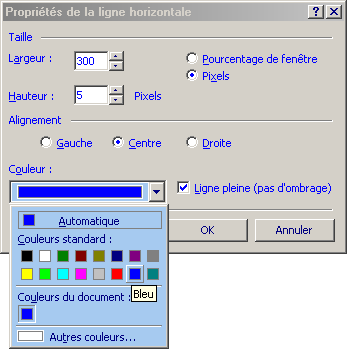
 Modifier
les options à ceux affichée de l'image ci-dessus. Modifier
les options à ceux affichée de l'image ci-dessus.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
La ligne horizontale va changer de forme et de couleur selon les options que
vous avez choisi. Voici une liste des options avec une courte description.
Comme la plupart des éléments d'une page HTML, la largeur peut
être déterminé de deux façon: selon le pourcentage
de l'écran ou en pixels.
Les liens
L'élément qui différencie le World Wide Web des autres services
de l'Internet (courrier électronique, FTP, IRC, Newsgroups ...) est
sa capacité d'avoir des liens hypertextes. Il y a cependant plusieurs types
de liens:
 Lien
externe: lien à une autre page Web ou à un autre site. Lien
externe: lien à une autre page Web ou à un autre site.
 Lien
interne: Le terme en anglais est un "bookmark". Word utilise le terme
"signet" et Netscape utilise le terme "Marqueur". Le cours
ADM1421 utilise le terme "lien interne". C'est un lien à un autre
endroit sur la même page Web qui est présentement à l'écran. Lien
interne: Le terme en anglais est un "bookmark". Word utilise le terme
"signet" et Netscape utilise le terme "Marqueur". Le cours
ADM1421 utilise le terme "lien interne". C'est un lien à un autre
endroit sur la même page Web qui est présentement à l'écran.
 Lien
à des adresses de courrier électronique. Lien
à des adresses de courrier électronique.
 Lien
à des serveurs ftp, des serveurs gopher ou des newsgroups qui sont d'autres
services de l'Internet. Lien
à des serveurs ftp, des serveurs gopher ou des newsgroups qui sont d'autres
services de l'Internet.
 Lien
à des documents. Lien
à des documents.
Heureusement, le concept pour créer un lien est toujours le même.
Les prochains exercices consistent à créer des liens à différents
éléments de page Web.
Lien à une page Web
Le premier exercice consiste à créer un lien à la
page principale de l'université du Québec à Montréal.
 Faites
un bloc avec le mot Ceci de la première ligne de la page Web. Faites
un bloc avec le mot Ceci de la première ligne de la page Web.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insertion, sélectionnez l'option Lien hypertexte. Du
menu Insertion, sélectionnez l'option Lien hypertexte.
OU
 Appuyez
sur les touches Ctrl et K. Appuyez
sur les touches Ctrl et K.
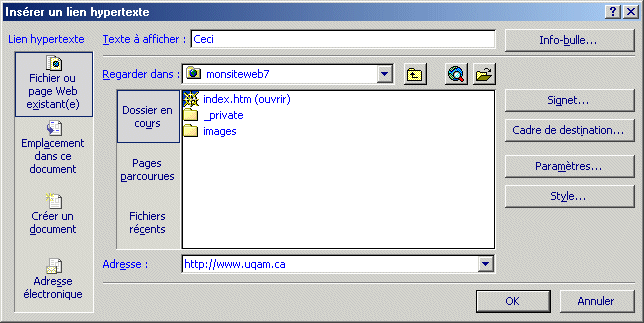
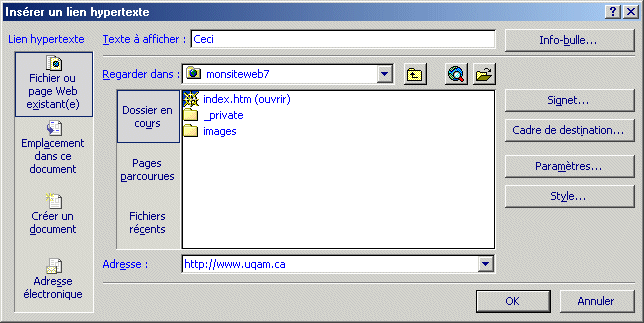
La fenêtre pour créer des liens sur du texte apparaît. La première
partie indique sur quel texte le lien sera placé. Dans ce cas, il s'agit
du texte Ceci. Dans la case Adresse, il faut indiquer l'adresse de la
page Web, ainsi que son signet si nécessaire.

 Dans
la case Adresse, écrivez l'adresse suivante: http://www.uqam.ca . Dans
la case Adresse, écrivez l'adresse suivante: http://www.uqam.ca .
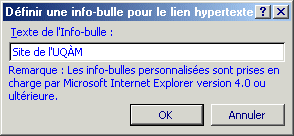
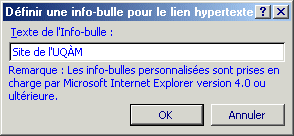
 Appuyez
sur le bouton Info-bulle. Appuyez
sur le bouton Info-bulle.

En plus de créer un lien, FrontPage vous permet d'ajouter une description
au lien. Le lecteur de la page aura une meilleure idée de ce qui va arriver
lorsqu'il va sélectionner le lien.
 Dans
la case Texte de l'Info-bulle, entrez le texte suivant: Site de l'UQÀM . Dans
la case Texte de l'Info-bulle, entrez le texte suivant: Site de l'UQÀM .
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Il y a maintenant un lien sur le mot "Ceci" qui vous amènera
à la page principale de l'Université du Québec à Montréal
(UQÀM) lorsque vous cliquerez sur ce lien.
Il faut cependant faire attention à l'adresse que l'on donne au lien.
Si le lien est pour une autre page Web du même site, il est préférable
d'écrire seulement le nom de la page (FrontPage-.htm par exemple).
Cependant, si la page Web est sur un autre site, vous n'avez pas le
choix d'écrire l'adresse complète. Cette adresse commence
toujours par http:// qui est le nom du service pour le World Wide
Web (HyperText Transfert Protocol). Ensuite
il y a le nom du serveur où se trouve cette page. Pour l'exemple,
il s'agit de www.uqam.ca . Pour terminer, il y a le nom de la page
Web.
S'il n'est pas indiqué, le navigateur va automatiquement chercher
le fichier index.html . C'est généralement un fichier
caché qui contient la liste des fichiers du répertoire (ou
dossier). Il vous est cependant possible de sauvegarder un fichier sous
ce nom. Celle-ci sera dont la page par défaut et devrait donc être
la page principale du site. C'est d'ailleurs le cas pour ce site.
Lien à un signet.
Le prochain exercice consiste à créer un lien à une autre partie
de la même page Web. C'est aussi appelé un "bookmark"
en anglais aussi appelé un signet ou un lien interne. Il faut
premièrement placer un signet sur la page pour ensuite créer un lien
sur celui-ci.
 Placez
le curseur à la fin de la page Web. Placez
le curseur à la fin de la page Web.
 Appuyez
sur la touche Entrée une trentaine de fois. Appuyez
sur la touche Entrée une trentaine de fois.
Ceci est pour s'assurer que le début de la page Web ne soit pas visible
en même temps sur l'écran. Le lien sera sur cette première ligne.
Il faut maintenant écrire un peu de texte avant d'insérer le signet.
 Écrivez
le texte suivant: Ceci est la fin de la page Web. Écrivez
le texte suivant: Ceci est la fin de la page Web.
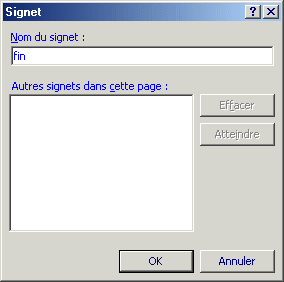
 Du
menu Insertion, sélectionnez l'option Signet. Du
menu Insertion, sélectionnez l'option Signet.
OU
 Appuyez
sur les touches CTRL et G. Appuyez
sur les touches CTRL et G.

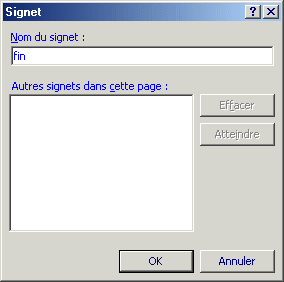
Il faut maintenant donner un nom représentatif au signet. Afin de ne pas
donner un même nom à deux signets, vous avez en dessous la liste
des signets dans cette page. Puisque c'est le premier signet la liste est présentement
vide.
 Dans
la case Nom du signet, écrivez fin. Dans
la case Nom du signet, écrivez fin.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.

L'icone suivant va apparaître pour indiquer qu'il y a un signet à
cet endroit.
Pour modifier le signet:
 Sélectionnez
l'icone. Sélectionnez
l'icone.
 Du
menu Format, sélectionnez l'option Propriétés. Du
menu Format, sélectionnez l'option Propriétés.
OU
 Appuyez
sur les touches Alt et Entrée. Appuyez
sur les touches Alt et Entrée.
Maintenant que le signet est inséré, la prochaine étape consiste
à créer un lien sur celui-ci.
 Placez
le curseur sur la première ligne de la page Web. Placez
le curseur sur la première ligne de la page Web.
 Faites
un bloc avec le mot Web. Faites
un bloc avec le mot Web.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insertion, sélectionnez l'option Lien hypertexte. Du
menu Insertion, sélectionnez l'option Lien hypertexte.
OU
 Appuyez
sur les touches Ctrl et K. Appuyez
sur les touches Ctrl et K.
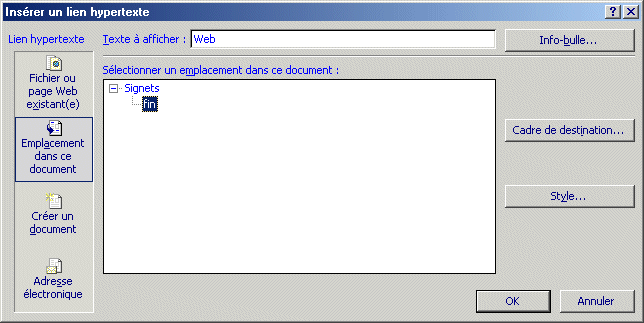
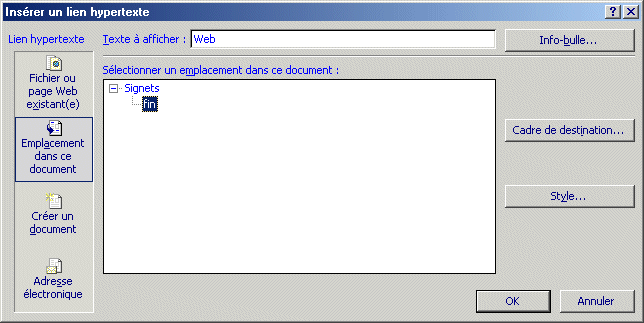
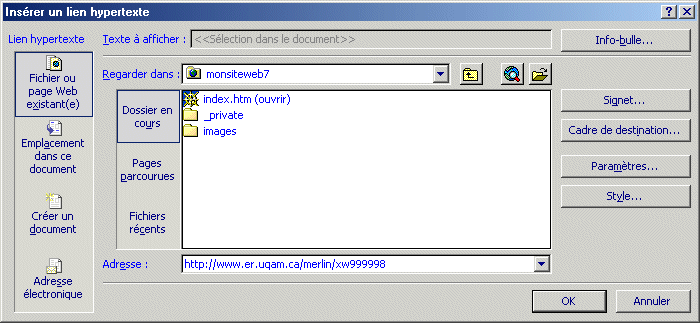
La fenêtre des liens va s'ouvrir.

 Du
volet des liens hypertexte, sélectionnez l'option Emplacement dans
ce document. Du
volet des liens hypertexte, sélectionnez l'option Emplacement dans
ce document.
 De
la liste des signets disponibles, sélectionnez le signet fin. De
la liste des signets disponibles, sélectionnez le signet fin.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
La prochaine fois que vous cliquerez sur le lien, il se rendra à la fin
de la page Web. Vous pouvez mettre plusieurs signets pour vous rendre à
plusieurs endroits sur une même page Web; même le début.
Lien au courrier électronique
Il est aussi possible de créer un lien sur une adresse de courrier
électronique.
Le prochain exercice consiste à créer un lien à votre
adresse de courrier électronique. Si vous ne connaissez pas ou n'avez
pas d'adresse de courrier électronique, utilisez l'adresse fictive
suivante : jean.tremblay@cie.abc.com .
 Écrivez
le texte suivant : Vous pouvez me rejoindre à l'adresse suivante : jean.tremblay@cie.abc.com . Écrivez
le texte suivant : Vous pouvez me rejoindre à l'adresse suivante : jean.tremblay@cie.abc.com .
 Faites
un bloc avec l'adresse de courrier électronique. Faites
un bloc avec l'adresse de courrier électronique.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insertion, sélectionnez l'option Lien hypertexte. Du
menu Insertion, sélectionnez l'option Lien hypertexte.
OU
 Appuyez
sur les touches Ctrl et K. Appuyez
sur les touches Ctrl et K.
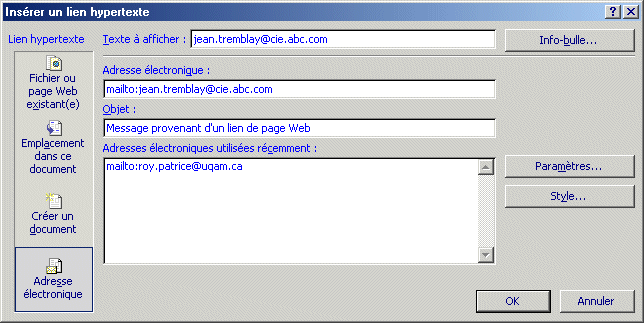
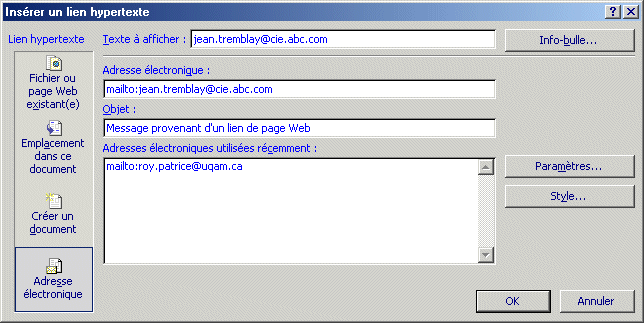
La fenêtre pour les liens va s'ouvrir.

 Du
volet des liens hypertexte, sélectionnez l'option Adresse électronique. Du
volet des liens hypertexte, sélectionnez l'option Adresse électronique.
 Dans
la case Adresse électronique, entrez l'adresse fictive donnée
auparavant (jean.tremblay@cie.abc.com). Dans
la case Adresse électronique, entrez l'adresse fictive donnée
auparavant (jean.tremblay@cie.abc.com).
FrontPage va automatiquement ajouter le texte "mailto:" devant
l'adresse de courriel. Ceci est pour faire la distinction entre un lien à
une page Web, un lien Internet et une adresse de courriel. Vous pouvez aussi
déterminer à l'avance le sujet du message dans la case Objet.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Votre page Web a maintenant un lien à une adresse de courrier électronique.
Mais attention! Ce lien fonctionnera seulement si le lecteur de la page a entré
certaines informations dans le navigateur tel que : son nom, son adresse de
courrier électronique, le nom de son serveur de courrier électronique
et son numéro de compte. Certains navigateurs vous permettent aussi d'entrer
votre mot de passe à l'avance.
La raison est simple, il est impossible d'envoyer sur l'Internet des
messages " anonymes ". Donc, ses informations sont nécessaires.
C'est aussi pour cette raison que l'on écrit généralement
l'adresse de courrier électronique et qu'on crée un lien
sur celui-ci. Si le lecteur ne peut pas ou ne veut pas entrer ses coordonnées,
il peut toujours écrire l'adresse pour lui envoyer un message un
peu plus tard.
Lien à un document
Un navigateur est normalement seulement capable d'ouvrir un fichier de format
HTML, une page Web ainsi que les images de format .GIF, .JPG et " PNG .
Il y a cependant quelques exceptions. Les navigateurs peuvent s'améliorer
avec des " plug-ins "; des logiciels qui ajoutent des fonctionnalités
aux navigateurs. Par exemple, Acrobat Reader permet d'ouvrir des fichiers de
format .PDF. Le module FLASH de Macromedia permet de voir des animations sur
des pages Web. Il y a aussi des modules complémentaires pour voir des mondes
virtuels (en 3 dimensions) ou avoir de la musique, de la vidéo etc. Pour
tout autre genre de fichier, le navigateur va vous demander s'il doit l'ouvrir
avec l'un des logiciels installés sur l'ordinateur ou sauvegarder le document
sur une disquette ou un disque dur.
Le prochain exercice consiste à créer un lien sur une
présentation PowerPoint. Mais le concept s'applique pour tout genre
de document.
 Écrivez
le texte suivant : Ceci est un lien à un document. Écrivez
le texte suivant : Ceci est un lien à un document.
 Faites
un bloc avec le mot document. Faites
un bloc avec le mot document.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insertion, sélectionnez l'option Lien hypertexte. Du
menu Insertion, sélectionnez l'option Lien hypertexte.
OU
 Appuyez
sur les touches Ctrl et K. Appuyez
sur les touches Ctrl et K.
 Dans
la case des liens, écrivez le nom du document. Pour les besoins de l'exercice,
écrivez : courrier.ppt . Dans
la case des liens, écrivez le nom du document. Pour les besoins de l'exercice,
écrivez : courrier.ppt .
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Au moment où vous cliquerez sur ce lien à partir d'un
navigateur, celui-ci vous demandera s'il doit ouvrir ou sauvegarder le document.
Pour terminer la section sur les liens, il faut mentionner qu'il est
possible de créer des liens vers d'autres services de l'Internet.
Vous pouvez créer des liens à des serveurs ftp ftp://nomduserveurftp,
à des serveur gopher gopher://nomduserveurgopher, à des newgroups
news://nomdugrouped'intérêt. Il suffit d'écrire dans
la case des liens le nom du service (ftp, gopher, news) suivi de ":// "
et l'adresse du serveur ou du newsgroup. Voici quelques exemples.
ftp://ftp.microsoft.com
gopher://
news://comp.win95
Les boutons de navigation
Un bouton de navigation est en fait qu'une image pertinente avec un
lien. Que veut-on dire par une image pertinente? C'est une image qui incite
le lecteur de la page à appuyer sur celle-ci pour avoir une action: se
déplacer vers une autre page, un autre lieu, ouvrir un document, un lien
de courrier électronique ou un autre service. Au bas de chacune des pages
Web de ce site, il y a des boutons de navigation pour se déplacer d'une
page à l'autre. Aussi, la page principale de
ce site contient une image qui vous permet d'accéder à plusieurs pages
Web. L'option de pouvoir créer des liens sur des parties d'images s'appelle
en anglais un "imagemap". Cette option n'est pas disponible dans FrontPage.
Le prochain exercice consiste à insérer un bouton de navigation
sur votre page Web. En fait, une image avec un lien.
 Appuyez
sur le bouton. Appuyez
sur le bouton.
OU
 Du
menu Insertion, sélectionnez les options Image et À partir d'un fichier. Du
menu Insertion, sélectionnez les options Image et À partir d'un fichier.
 Sélectionnez
le lecteur où se trouve l'image recherchée. Pour l'exercice, sélectionnez
le lecteur A (disquette 3½). Sélectionnez
le lecteur où se trouve l'image recherchée. Pour l'exercice, sélectionnez
le lecteur A (disquette 3½).
 Sélectionnez
le répertoire (ou dossier) où se trouve le fichier. Pour cet exercice,
il n'y en a pas. Sélectionnez
le répertoire (ou dossier) où se trouve le fichier. Pour cet exercice,
il n'y en a pas.
 De
la liste des images du répertoire, sélectionnez le fichier de l'image.
Pour l'exercice, sélectionnez le fichier boulep.gif . De
la liste des images du répertoire, sélectionnez le fichier de l'image.
Pour l'exercice, sélectionnez le fichier boulep.gif .
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Vous pouvez ajuster les propriétés de l'image à votre
choix.
L'image suivante va apparaître.

Il reste que mettre un lien sur cette image.
 Cliquez
sur l'image. Cliquez
sur l'image.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insertion, sélectionnez l'option Lien hypertexte. Du
menu Insertion, sélectionnez l'option Lien hypertexte.
OU
 Appuyez
sur les touches Ctrl et K. Appuyez
sur les touches Ctrl et K.

 Dans
la case Lien to page, entrez l'adresse suivante: http://www.er.uqam.ca/merlin/xw999998 . Dans
la case Lien to page, entrez l'adresse suivante: http://www.er.uqam.ca/merlin/xw999998 .
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
En plus de se rendre à la page Web, on aurait pu se rendre à un endroit
spécifique de la page marqué par les signets.
Lien sur une partie d'une image: imagemap
En plus d'être capable d'avoir des liens sur du texte et des images,
il est aussi possible d'avoir des liens sur des parties d'images. Cela s'appelle
un "imagemap". Sur la barre d'outils d'images, il y a les outils nécessaires
pour "activer" une partie d'une image en lien. Il faut premièrement
avoir une image. La prochaine partie de la page consiste à prendre une
image parmi ceux offert par Office pour ensuite créer un imagemap sur
lequel il y a aura des liens hypertextes.
 Du
menu Insertion, sélectionnez les options Image et Image
Clipart. Du
menu Insertion, sélectionnez les options Image et Image
Clipart.

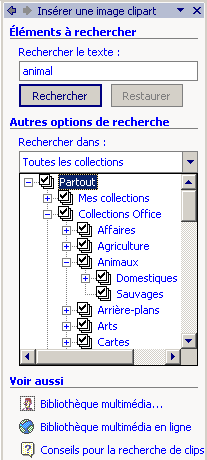
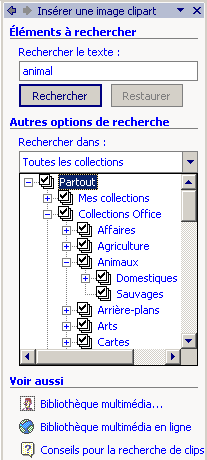
Le volet Microsoft devrait apparaître à la droite de l'écran
et vous offrir une recherche sur une image qui pourrait répondre à
vos besoins. Vous pouvez aussi filtrer les sections pour rechercher seulement
les sections que vous avez besoin. S'il n'y a pas de résultats intéressants,
vous pouvez toujours rechercher parmi la bibliothèque multimédia
en ligne si vous pouvez vous connecter à l'Internet.
 Dans
la case Rechercher le texte, entrez le texte animal. Dans
la case Rechercher le texte, entrez le texte animal.
 Appuyez
sur le bouton Rechercher. Appuyez
sur le bouton Rechercher.

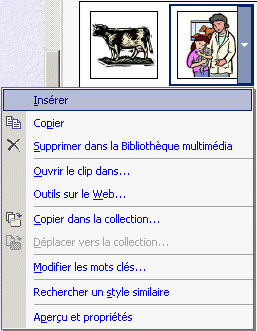
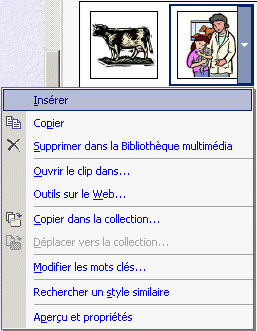
 Cliquez
sur l'image désirée. Cliquez
sur l'image désirée.
OU
 Appuyez
sur le bouton à la droite de l'image. Appuyez
sur le bouton à la droite de l'image.
 Sélectionnez
l'option Insérer. Sélectionnez
l'option Insérer.
L'image va s'insérer à l'endroit où se trouve le curseur
à ce moment.

 Cliquez
sur l'image. Cliquez
sur l'image.

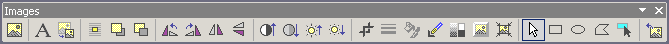
La barre d'outils Images va apparaître. Elle offre des options pour gérer
les images ainsi que pour créer des liens sur des parties d'images. Il
y a trois types de formes que vous pouvez choisir: rectangulaire, circulaire
ou polygonale. Les trois types de formes seront utilisés sur l'image.
 De
la barre d'outils Images, sélectionnez l'option De
la barre d'outils Images, sélectionnez l'option  . .

 Encadrez
la cage d'animal. Encadrez
la cage d'animal.

Dès que vous avez relâché le bouton gauche de la souris,
la fenêtre des liens hypertexte va apparaître. Comme vous l'avez
plus tôt sur cette page, vous pouvez créer un lien sur une page
Web, un lien à l'intérieur de la page, un courriel ou un autre
service.
 Dans
la case Adresse: entrez l'adresse du site Web suivant: http://www.er.uqam.ca/merlin/xw999998 . Dans
la case Adresse: entrez l'adresse du site Web suivant: http://www.er.uqam.ca/merlin/xw999998 .
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Le prochain exercice consiste à utiliser la forme circulaire.
 De
la barre d'outils Images, sélectionnez l'option De
la barre d'outils Images, sélectionnez l'option  . .

 Placez
le pointeur au milieu de la forme que vous voulez encadrer. Placez
le pointeur au milieu de la forme que vous voulez encadrer.
 En
gardant un doigt sur le bouton gauche de la souris, déterminez le diamètre
de la forme que vous avez besoin. En
gardant un doigt sur le bouton gauche de la souris, déterminez le diamètre
de la forme que vous avez besoin.
Dès que vous relâchez le bouton de la souris, la fenêtre
des liens hypertexte va apparaître.
 Dans
la case Adresse, entrez l'adresse de votre choix. Dans
la case Adresse, entrez l'adresse de votre choix.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Il reste la forme polygonale. La prochaine partie consiste à encadrer
de plusieurs points la petite fille et son chat. Vous pouvez mettre autant de
points que vous voulez. Il suffit de cliquer avec le bouton gauche de la souris
pour placer les points où vous voulez. Le denier point pour encadrer
l'image doit toucher le premier que vous avez fait. Une autre façon de
terminer l'encadrement est de faire un double-clic. Le dernier point va rejoindre
le premier pour terminer l'encadrement.
 De
la barre d'outils Images, sélectionnez l'option De
la barre d'outils Images, sélectionnez l'option  . .
 Encadrez
l'image avec autant que points que vous juger nécessaire. Encadrez
l'image avec autant que points que vous juger nécessaire.
Pour terminer l'encadrement, n'oubliez pas de toucher le premier point ou de
faire un double-clic.

Dès que l'encadrement est terminé, la fenêtre des liens
hypertexte va apparaître.
 Dans
la case Adresse, entrez l'adresse de votre choix. Dans
la case Adresse, entrez l'adresse de votre choix.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Vous avez placé les types de formes de liens possibles sur une même
image. Selon la situation, vous pouvez maintenant utiliser la forme qui répondra
le mieux à vos besoins.
Une petite note au sujet des images de la librairie Office. Ces images ne sont
pas dans les formats permis sur le World Wide Web ( GIF, JPEG, PNG ). Donc,
au moment d'enregistrer votre page Web, FrontPage va vous demander de convertir
les images dans l'un de ces formats.

N'oubliez pas de donner un nom approprié à l'image au lieu de
celui fourni par FrontPage.
 Une
fois que vous êtes satisfait de toutes les options, appuyez sur le bouton OK. Une
fois que vous êtes satisfait de toutes les options, appuyez sur le bouton OK.
Les tableaux
Très souvent, les tableaux sont utilisés pour afficher de l'information
pour informer ou pour comparer. Mais, dans le format HTML, ils ont aussi une
autre fonction: pouvoir aligner des colonnes de texte. En effet, les pages Web
n'ont pas de commandes pour les colonnes ou les tabulations. Mais il est possible
d'utiliser les cellules d'un tableau pour simuler des colonnes. Il ne faut pas
oublier de ne pas mettre un contour pour que l'effet soit complet.
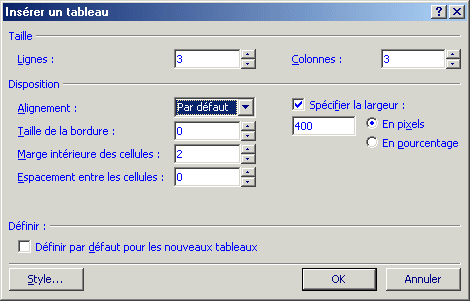
Le prochain exercice consiste à créer un petit tableau avec plusieurs
des options disponibles. Pour commencer, il faut créer un tableau de
trois colonnes par trois lignes. Voici deux façons de réaliser
le tableau initial. Aussi, ce tableau doit être limité à
400 pixels de largeur.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .

 En
gardant un doigt sur le bouton gauche de la souris, sélectionnez trois
colonnes et trois lignes. En
gardant un doigt sur le bouton gauche de la souris, sélectionnez trois
colonnes et trois lignes.
 Une
fois sélectionnée, relâchez le bouton gauche de la souris. Une
fois sélectionnée, relâchez le bouton gauche de la souris.
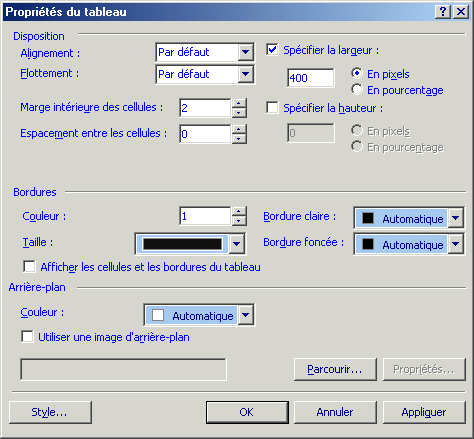
Le tableau est créé. Mais il prend toute la largeur de l'écran.
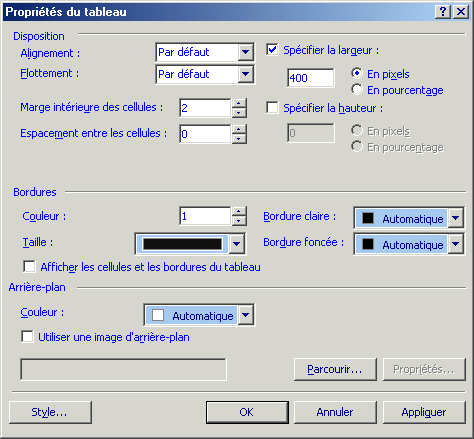
Il faut modifier quelques options dans les propriétés du tableau.
 Du
menu Tableau, sélectionnez les options Propriétés
du tableau et Tableau. Du
menu Tableau, sélectionnez les options Propriétés
du tableau et Tableau.

 Sélectionnez
les options tel que l'image ci-dessus. Sélectionnez
les options tel que l'image ci-dessus.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
OU
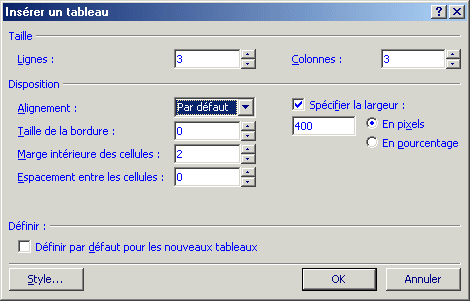
 Du
menu Tableau, sélectionnez les options Insérer et Tableau. Du
menu Tableau, sélectionnez les options Insérer et Tableau.
La fenêtre suivante va apparaître.

 Sélectionnez
les options tel que l'image ci-dessus. Sélectionnez
les options tel que l'image ci-dessus.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
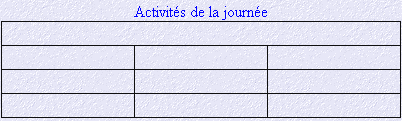
Après toutes ces options pour composer le tableau, voici le résultat.
 Du
menu Tableau, sélectionnez les options Insérer et Légende. Du
menu Tableau, sélectionnez les options Insérer et Légende.

Une ligne supplémentaire va apparaître au-dessus du tableau dans
lequel vous pourrez entrer une description.
Les prochains exercices consisteront à personnaliser le tableau
pour mieux répondre aux besoins ainsi que pour vous démontrer
ses autres possibilités.
Écrire le texte dans la case d'introduction
 Écrivez
le texte suivant dans la case de la légende: Activités de la
journée. Écrivez
le texte suivant dans la case de la légende: Activités de la
journée.
Changer la largeur d'une colonne.
À sa conception, FrontPage donne une largeur identique à toutes
les colonnes du tableau. Le prochain exercice consiste à changer
la largeur de chacune des colonnes du tableau.
 Placez
le curseur dans la première cellule du tableau. Placez
le curseur dans la première cellule du tableau.
 Du
menu Tableau, sélectionnez les options Sélectionner et Colonne. Du
menu Tableau, sélectionnez les options Sélectionner et Colonne.
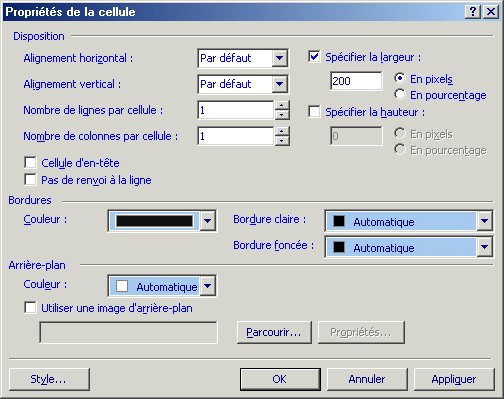
 Du
menu Tableau, sélectionnez les options Propriétés
du tableau et Cellule. Du
menu Tableau, sélectionnez les options Propriétés
du tableau et Cellule.

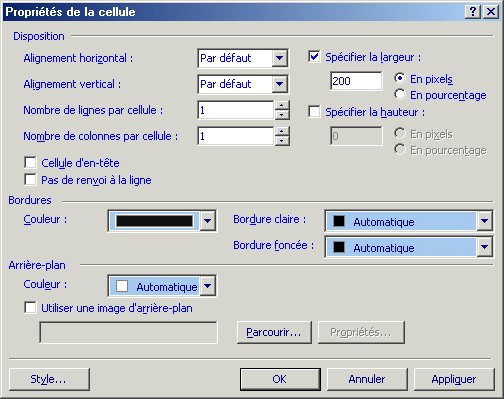
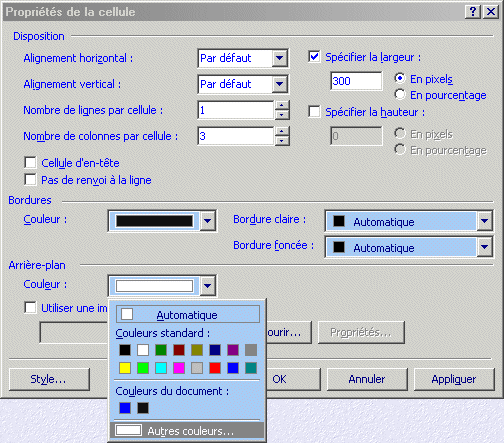
 Sélectionnez
les options tel que l'image ci-dessus. Sélectionnez
les options tel que l'image ci-dessus.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
La première colonne du tableau aura maintenant une largeur de 200 pixels.
Mais vous ne verrez pas l'effet immédiatement à cause des options
des autres colonnes. Il faut maintenant répéter cette opération
pour la deuxième et troisième colonne du tableau. Cependant, leur
largeur des deux autres colonnes sera de 100 pixels et non de 200 comme pour
la première colonne. Voici les opérations:
 Placez
le curseur dans une cellule de la deuxième colonne du tableau. Placez
le curseur dans une cellule de la deuxième colonne du tableau.
 Du
menu Tableau, sélectionnez les options Sélectionner et Colonne. Du
menu Tableau, sélectionnez les options Sélectionner et Colonne.
 Du
menu Tableau, sélectionnez les options Propriétés
du tableau et Cellule. Du
menu Tableau, sélectionnez les options Propriétés
du tableau et Cellule.
 De
la fenêtre des propriétés des cellules, changez la largeur
à 100. De
la fenêtre des propriétés des cellules, changez la largeur
à 100.
 Assurez-vous
que l'unité de mesure est En pixels. Assurez-vous
que l'unité de mesure est En pixels.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Et maintenant, pour la troisième colonne du tableau.
 Placez
le curseur dans une cellule de la deuxième colonne du tableau. Placez
le curseur dans une cellule de la deuxième colonne du tableau.
 Du
menu Tableau, sélectionnez les options Sélectionner et Colonne. Du
menu Tableau, sélectionnez les options Sélectionner et Colonne.
 Du
menu Tableau, sélectionnez les options Propriétés
du tableau et Cellule. Du
menu Tableau, sélectionnez les options Propriétés
du tableau et Cellule.
 De
la fenêtre des propriétés des cellules, changez la largeur
à 100. De
la fenêtre des propriétés des cellules, changez la largeur
à 100.
 Assurez-vous
que l'unité de mesure est En pixels. Assurez-vous
que l'unité de mesure est En pixels.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
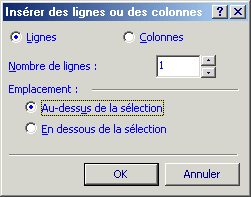
Insérer une rangée dans le tableau
Pour avoir assez d'espace pour écrire tout le texte dans le tableau,
il faut ajouter une ligne supplémentaire.
 Placez
le pointeur dans n'importe quelle cellule de la première ligne. Placez
le pointeur dans n'importe quelle cellule de la première ligne.
 Du
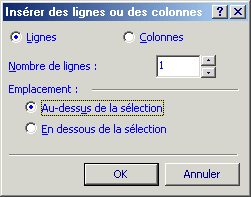
menu Tableau, sélectionnez les options Insérer et Lignes ou colonnes. Du
menu Tableau, sélectionnez les options Insérer et Lignes ou colonnes.

 Sélectionnez
les options tel que l'image ci-dessus. Sélectionnez
les options tel que l'image ci-dessus.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
La rangée va s'insérer en dessous de la ligne où
se trouve présentement le curseur.
Fusionner plusieurs cellules
Contrairement à d'autres éditeurs de pages Web, FrontPage "fusionne"
plusieurs cellules ensemble. Cependant, le logiciel vous cache un peu la réalité.
En format HTML, il faut supprimer les cellules inutiles pour ensuite "étendre"
une cellule par dessus plusieurs lignes ou colonnes. En code HTML, le résultat
est le même. Mais il est plus facile de comprendre et d'utiliser "fusionner"
des cellules que d'en "étendre" une.
 Sélectionnez
toutes les cellules de la première ligne du tableau. Sélectionnez
toutes les cellules de la première ligne du tableau.

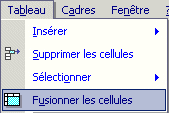
 Du
menu Tableau, sélectionnez l'option Fusionner les cellules. Du
menu Tableau, sélectionnez l'option Fusionner les cellules.

Ceci est intéressant pour écrire des titres ou de longues descriptions.
Fusionner peut aussi s'appliquer autant aux colonnes et aux lignes.
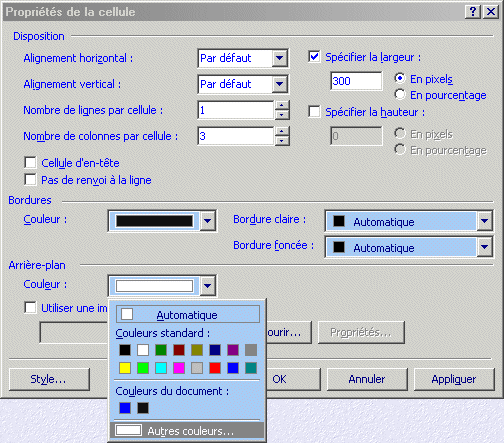
Changer la couleur d'une cellule
 Placez
le pointeur dans la première cellule du tableau. Placez
le pointeur dans la première cellule du tableau.
 Du
menu Tableau, sélectionnez les options Propriétés et Cellule. Du
menu Tableau, sélectionnez les options Propriétés et Cellule.

 Sous
la section Arrière-plan, sélectionnez la couleur et l'option Autres
couleurs. Sous
la section Arrière-plan, sélectionnez la couleur et l'option Autres
couleurs.

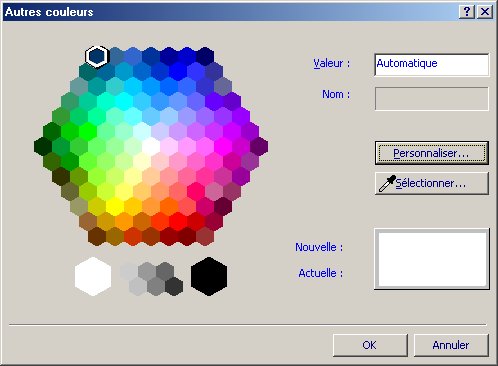
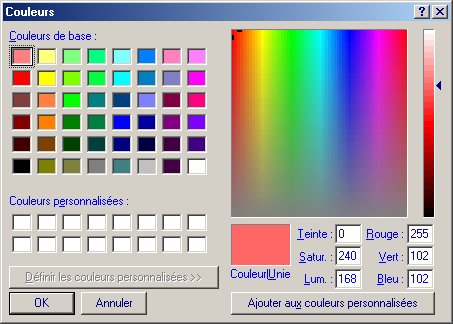
Cette fenêtre va apparaître et vous offrir une palette de couleurs.
Mais il possible de choisir parmi une palette de 16 millions de couleurs.
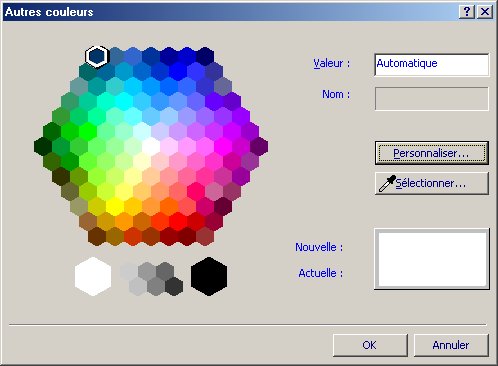
 Appuyez
sur le bouton Personnaliser. Appuyez
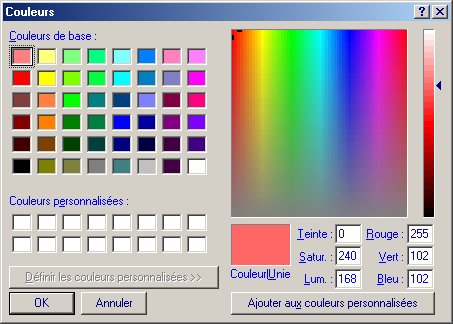
sur le bouton Personnaliser.

Vous pouvez choisir parmi les couleurs de base ou cliquer dans la zone des
couleurs. Vous pouvez aussi changer l'intensité en déplaçant
le triangle à la droite de la barre de luminosité. Mais l'élément
le plus important est la sélection RGB pour rouge, vert et bleu: les
trois couleurs de base avec la lumière. Il est possible de combiner les
trois couleurs de bases en changeant les valeurs de ceux-ci entre 0 et 255.
En tout, il y a plus de 16 millions de combinaisons possibles.
Pour les besoins de la démonstration:
 Entrez
la valeur 255 dans la case Rouge. Entrez
la valeur 255 dans la case Rouge.
 Entrez
la valeur 102 dans la case Vert. Entrez
la valeur 102 dans la case Vert.
 Entrez
la valeur 102 dans la case Bleu. Entrez
la valeur 102 dans la case Bleu.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.

Vous remarquerez que FrontPage a entré une valeur en hexadécimale
dans la case Valeur. Celle-ci varie de 0 à F (16 valeurs possibles).
Avec deux caractères, il est possible d'avoir 256 combinaisons pour une
couleur. Avec 6 caractères, deux pour le rouge, le vert et le bleu, c'est
16 millions de combinaisons possibles.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
 À
par de la première ligne fusionnée, sélectionnez la première
colonne du tableau. À
par de la première ligne fusionnée, sélectionnez la première
colonne du tableau.
 Sous
la section Arrière-plan, sélectionnez la couleur et l'option Autres
couleurs. Sous
la section Arrière-plan, sélectionnez la couleur et l'option Autres
couleurs.
 Entrez
le texte suivant dans la case Valeur: FFCC33 . Entrez
le texte suivant dans la case Valeur: FFCC33 .
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
 Sélectionnez
les autres cellules du tableau. Sélectionnez
les autres cellules du tableau.
 Sous
la section Arrière-plan, sélectionnez la couleur et l'option Autres
couleurs. Sous
la section Arrière-plan, sélectionnez la couleur et l'option Autres
couleurs.
 Entrez
le texte suivant dans la case Valeur: FFFF99 . Entrez
le texte suivant dans la case Valeur: FFFF99 .
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
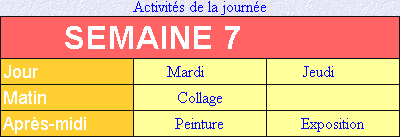
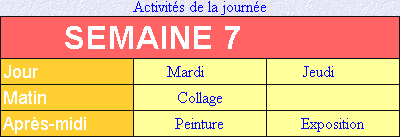
Comme vous venez de l'accomplir, chaque cellule peut avoir une couleur de fond
différente. Si vous voulez pratiquer les éléments que vous venez
de voir, essayer de répliquer le tableau suivant.

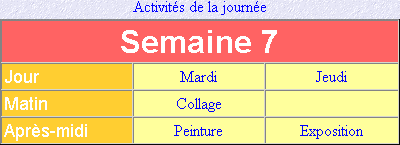
Même tableau à partir de Netscape Communicator.

Certaines cellules du tableau ci-dessus n'apparaissent
pas parce ce que le contenu des cellules est vide. Il suffit de mettre un espace
dans les cellules vides pour qu'elle apparaisse.
Les propriétés de la page Web
Comme pour le texte, les images, les liens et les autres éléments
de la page Web, la page Web a elle aussi ses propres caractéristiques
ou propriétés. La partie qui suit consiste à vous
démontrer ces propriétés et comment en prendre avantage.
 Du
menu Fichier, sélectionnez l'option Propriétés. Du
menu Fichier, sélectionnez l'option Propriétés.
 Si
cela n'est pas déjà fait, sélectionnez l'onglet Général. Si
cela n'est pas déjà fait, sélectionnez l'onglet Général.
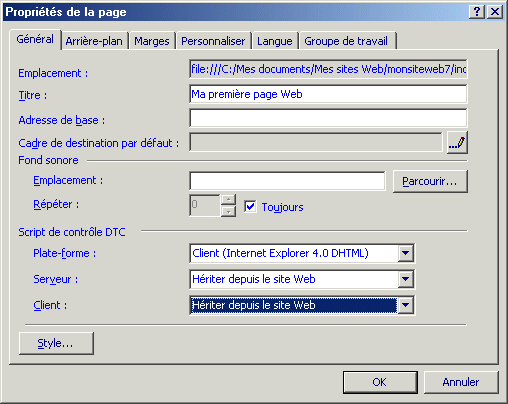
L'écran suivant va apparaître.

La case titre vous permet de donner un titre à votre page Web. Celui-ci
va apparaître dans la barre titre du navigateur de pages Web au haut de
l'écran.
 Sélectionnez
l'onglet Arrière-plan. Sélectionnez
l'onglet Arrière-plan.

Cette fenêtre a déjà été décrite plus
tôt sur cette page. Elle vous permet de déterminer le fond de page,
ou l'arrière-plan, ainsi que la couleur du texte et des liens.
Cependant, il faut faire attention de ne pas choisir en aucun moment la couleur
blanche pour le texte ordinaire. Ceci peut donner une belle page Web. Mais,
au moment de l'impression de la page Web, le navigateur n'imprime pas le fond
de la page. Et surtout, le texte en blanc ne sort pas sur une feuille blanche.
Donc, la page Web que l'utilisateur aurait voulu garder en référence
n'est pas imprimable si la couleur du texte est blanche. Il est toujours possible
au lecteur de désactiver les couleurs prédéterminées par
le concepteur (voir préférences et polices de caractères pour
). Mais ceci rend la tâche du lecteur plus difficile pour rien.
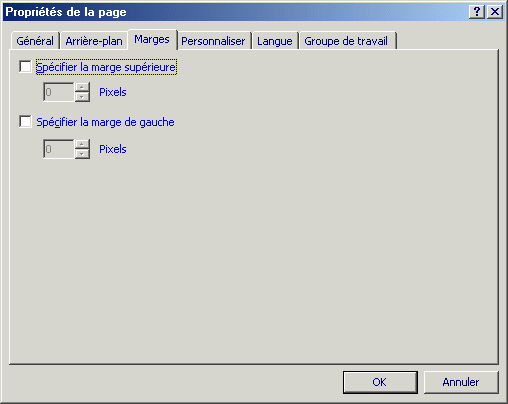
 Sélectionnez
l'onglet Marges. Sélectionnez
l'onglet Marges.

 Sélectionnez
l'onglet Personnaliser. Sélectionnez
l'onglet Personnaliser.

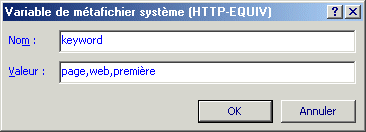
 De
la section Variables utilisateur, appuyez sur le bouton Ajouter. De
la section Variables utilisateur, appuyez sur le bouton Ajouter.

L'une des variables utiliser par les sites de recherche tel que Google, Altavista,
MSN et plusieurs autres s'appelle keyword. On ajoute les mots-clés qui
décrient le contenu de la page Web. Ces mots doivent être séparés
par une virgule sans espaces.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Cette variable sera ajoutée à la page Web. Une autre variable
intéressante pour les sites de recherche s'appelle Description.
Vous pouvez ensuite entrer une courte description de votre page jusqu'à
256 caractères. Les outils de recherche vont afficher la description
en même temps que le résultat de la recherche.
D'autres variables intéressantes sont Author pour donner le nom
du concepteur de la page Web. Il y a aussi Copyright pour donner le nom
de la compagnie ainsi que l'année de la mise en place des droits. Généralement,
c'est l'année de la création de la page Web. Il y a aussi la variable Classification pour aider les sites de recherche à classifier votre
page Web parmi leurs catégories (Internet, ordinateurs, éducation
...). Pour vous donner une idée des catégories des sites de recherche,
allez à la page principale de ces sites. Vous verrez leurs catégories
et pourrez ensuite décider dans laquelle votre page Web serait mieux située.
Ces commandes supplémentaires pour décrire une page ou pour ajouter
des actions s'appellent des META Tags. Vous retrouverez une liste plus complète
à la page des codes HTML sous la section Meta
Tags ainsi que leurs possibilités.
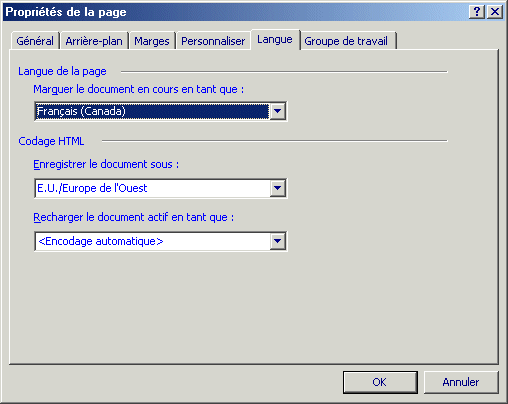
 Sélectionnez
l'onglet Langue. Sélectionnez
l'onglet Langue.

L'option de langue permet aussi aux outils de recherche de déterminer
la langue utilisée dans le document. Les options de codage HTML aide
le navigateur à afficher la bonne série de caractères.
Cela pourrait bien être en occidental, arabique, asiatique ou autre.
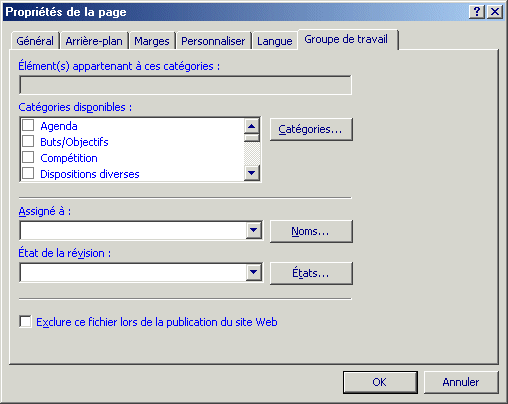
 Sélectionnez
l'onglet Groupe de travail. Sélectionnez
l'onglet Groupe de travail.

L'un des avantages de FrontPage est d'être capable de développer
un site Web en groupe. Chaque membre peut contribuer à sa façon.
Cependant, il faut être capable de coordonner les actions des membres
et d'assigner des tâches à chacun. Malheureusement, je n'ai pas
eu le temps d'approfondir cette section.
Sauvegarder la page Web
Le résultat tout ce travail est d'être capable de sauvegarder
vos pages Web pour ensuite les "publier" sur l'Internet. Cette partie de
la page consiste simplement à sauvegarder le résultat de
tous les exercices que vous avez accompli jusqu'à présent.
Ceci vous permettra ensuite de voir le résultat et de transférer
le tout à un répertoire qui sera accessible à tous
les lecteurs de pages Web.
 Du
menu Fichier, sélectionnez l'option Enregistrer sous. Du
menu Fichier, sélectionnez l'option Enregistrer sous.
Après avoir choisi le lecteur et le répertoire dans lequel vous allez
sauvegarder votre page Web, il est temps de donner un nom à votre page
Web.
 Pour
les besoins de l'exercice, entrez dans la case Nom: index.htm. Pour
les besoins de l'exercice, entrez dans la case Nom: index.htm.
 Appuyez
sur le bouton Enregistrer. Appuyez
sur le bouton Enregistrer.
Ouvrir un site Web
 Du
menu Fichier, sélectionnez les options Ouvrir et Site
Web. Du
menu Fichier, sélectionnez les options Ouvrir et Site
Web.
 Sélectionnez
le dossier où se retrouve votre site Web. Sélectionnez
le dossier où se retrouve votre site Web.
Aperçu de la page Web.
Voir le résultat de la page Web est important. Ceci est votre chance
de voir votre résultat et comment les lecteurs vont interpréter
votre page Web. C'est aussi le temps de voir les défauts de la page
et de les corriger avant que le grand public la voie.
FrontPage va possiblement vous demander de sauvegarder la page si vous avez
apporté des corrections. Vous devez sauvegarder vos modifications avant
de pouvoir continuer. Une fois que vous verrez la page, vous pourrez vérifier
quelques points.
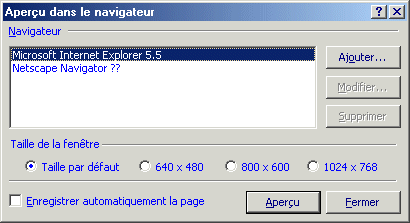
 Du
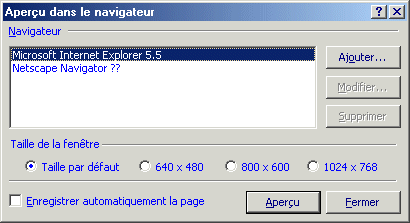
menu Fichier, sélectionnez l'option Aperçu dans le navigateur. Du
menu Fichier, sélectionnez l'option Aperçu dans le navigateur.

Sur l'ordinateur sur lequel je travaille, les deux navigateurs les plus populaires
sont plus installés. FrontPage demande dans quel logiciel je veux avoir
l'aperçu de la page Web ainsi que sa résolution d'écran.
Je vous suggère très fortement d'essayer vos pages dans les deux
à des résolutions différentes. Vous pourriez avoir des
surprises autrement.
 Vérifiez
le fonctionnement des liens: le mot "Ceci" à la page principale
de l'UQÀM, le mot "Page" à la fin de la page Web et le bouton
de navigation à la page de conception de page Web avec FrontPage. Vérifiez
le fonctionnement des liens: le mot "Ceci" à la page principale
de l'UQÀM, le mot "Page" à la fin de la page Web et le bouton
de navigation à la page de conception de page Web avec FrontPage.
 Vérifiez
l'alignement de l'image à la droite de l'écran. Vérifiez
l'alignement de l'image à la droite de l'écran.
 Vérifiez
la présentation du tableau. Vérifiez
la présentation du tableau.
Si le résultat n'est pas ce que vous attendiez, revérifiez
les instructions de cette page et apportez les corrections si nécessaire.
Publier la page Web
Il reste la dernière étape; celle de publier la page Web pour que
le public puisse la voir. Mais auparavant, il faut que vous ayez un compte qui
soit disponible au public. Sinon, cela est impossible de transférer votre
page Web et les images pour les rendre disponibles à tous.

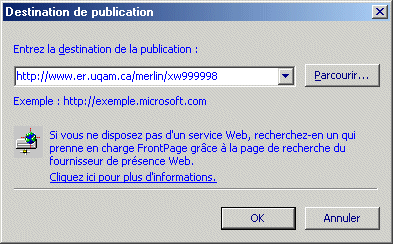
 Entrez
l'adresse de votre site Web. Entrez
l'adresse de votre site Web.
Si vous n'êtes pas certain de l'adresse, vous pouvez utiliser l'option Parcourir.
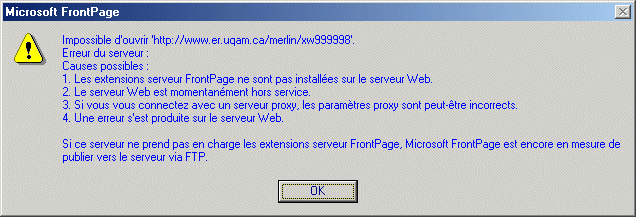
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.

Mon serveur ne supporte par les extensions FrontPage. Donc, il m'est impossible
d'aller plus loin. Si vous voulez vraiment utiliser l'option de publication
de FrontPage, il faut que vous vous assurer que votre fournisseur d'accès
à l'Internet (FAI) supporte les extensions FrontPage. Ceux-ci l'annonce
généralement dans leurs promotions.
Vous pouvez toujours le service FTP pour transférer les fichiers et
les dossiers de votre site Web à votre répertoire public. Je vous
recommande d'utiliser la procédure de transfert de fichiers en utilisant WS-FTP.
Problème
FrontPage a de la difficulté avec les liens à des pages d'adresses
relatives. Le problème des liens n'apparaît pas lorsque vous avez
un lien à une adresse absolue, qui commence par un http://, mais
une adresse d'une autre page Web qui se retrouve pas dans le même dossier
ou le même lecteur que sur la page que vous travailler en ce moment. C'est
pour cela qu'il est préférable de regrouper tous les documents
du site dans un même dossier. Ce dossier peut avoir des sous dossier tel
que pour les images ou autres dossiers de votre choix.
Au moment de commencer à travailler sur votre site, sélectionnez
du menu Fichier l'option Ouvrir site Web, sélectionnez le dossier dans
lequel se retrouve tous vos documents et appuyez sur le bouton Ouvrir. Si vous
devez ajouter des documents, pages Web, images ou autres éléments
provenant de l'extérieur, il est préférable d'utiliser
l'option importer sous le menu Fichier. Cette option a déjà été
expliquée au début de ce document.
Avantage
Mais le regroupement des éléments qui composent votre site Web
a aussi ces avantages. Il est plus avantageux de gérer le site de cette
façon. Voici un petit exemple.
Renommer un fichier

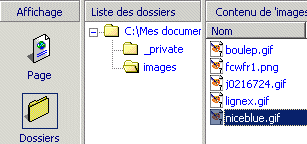
 Du volet Affichage, sélectionner Dossiers. Du volet Affichage, sélectionner Dossiers.
 Sélectionnez
le dossier images. Sélectionnez
le dossier images.
 Sélectionnez
l'image niceblue.gif . Sélectionnez
l'image niceblue.gif .
 Appuyez
sur le bouton droit de la souris. Appuyez
sur le bouton droit de la souris.
 Du
menu contextuel, sélectionnez l'option Renommer. Du
menu contextuel, sélectionnez l'option Renommer.
OU
 Cliquez
une seconde fois sur le fichier. Cliquez
une seconde fois sur le fichier.
Vous pourrez ensuite changer le nom du document.
 Changez
le nom à fondbleu.gif . Changez
le nom à fondbleu.gif .
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
Je vous rappelle que le noms des fichiers ne doivent pas avoir d'espaces, d'accents,
de caractères spéciaux tel que _+-; ou des majuscules.

 Appuyez
sur le bouton Oui. Appuyez
sur le bouton Oui.
FrontPage va prendre quelques instants pour mettre à jour tous les documents.
Le logiciel va aussi vous demander d'apporter des changements si vous déplacez
ou retirez des documents . Ceci vous rend la gestion du site plus simple.
Vérifier les liens
Une autre option avantageuse de FrontPage est de vous permettre de vérifier
tous les liens de votre site et de vous aviser si ces liens ne fonctionnent
pas. Il n'y a rien de plus frustrant pour un utilisateur que de se retrouver
devant un lien qui ne fonctionne pas.

 Du volet Affichage, sélectionnez l'option Rapports. Du volet Affichage, sélectionnez l'option Rapports.

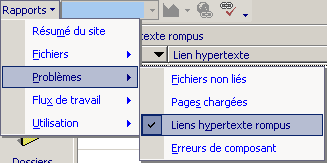
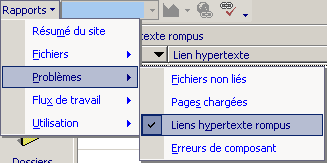
 De
la liste des rapports, sélectionnez les options Problèmes et Liens hypertexte rompus. De
la liste des rapports, sélectionnez les options Problèmes et Liens hypertexte rompus.
OU

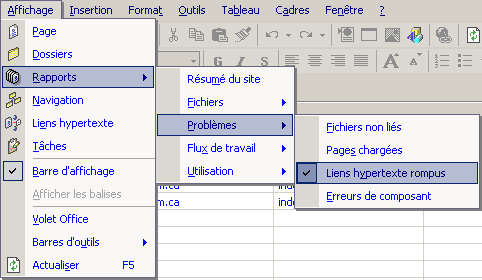
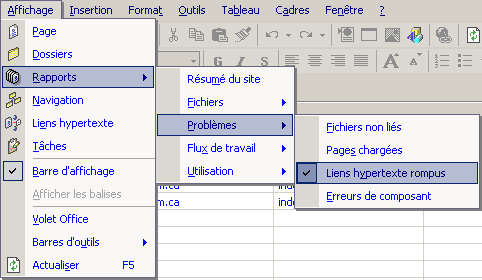
 Du
menu Affichage, sélectionnez les options Rapports, Problèmes et Liens hypertexte rompus. Du
menu Affichage, sélectionnez les options Rapports, Problèmes et Liens hypertexte rompus.

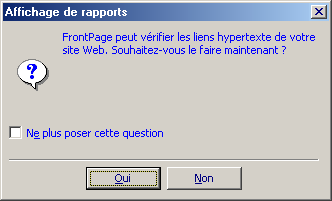
La première fois, FrontPage va vous demander de confirmer la vérification
des liens.
 Appuyez
sur le bouton Oui. Appuyez
sur le bouton Oui.
Les formulaires
Il y a des moments ou les Internautes qui voudraient vous contacter ne peuvent
pas le faire par courrier électronique (courriel). Il y a aussi des moments
ou vous voulez recevoir de l'information mais sous une forme structuré.
Les formulaires sont parfait pour ces situations. Les prochains exercices consistent
à créer un formulaire avec plusieurs des éléments
que l'on peut y retrouver.

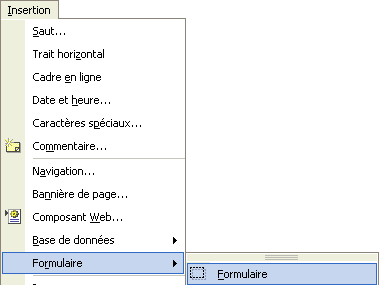
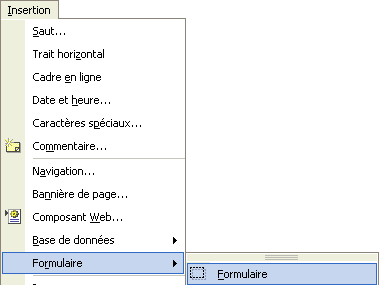
 Du
menu Insertion, sélectionnez les options Formulaire et Formulaire. Du
menu Insertion, sélectionnez les options Formulaire et Formulaire.

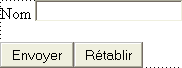
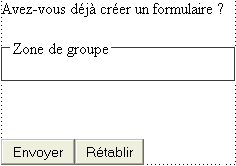
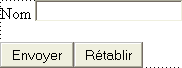
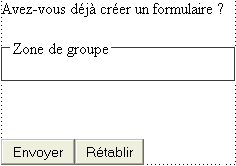
Un cadre va apparaître avec les bouton pour envoyer le formulaire ou
pour vider son contenu et recommencer. Le formulaire est présentement
vide. Vous devez agrandir ce cadre pour ajouter tous les champs que vous aurez
besoin dans le formulaire.
 Placez
le pointeur devant le bouton Envoyer. Placez
le pointeur devant le bouton Envoyer.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
La formulaire a été agrandi un peu. Vous pouvez commencer à
mettre des éléments de votre formulaire et continuer à
l'agrandir au besoin.
 Placez
le pointeur au début du formulaire. Placez
le pointeur au début du formulaire.
 Entrez
le texte Nom et un espace. Entrez
le texte Nom et un espace.
Il faut entrer le premier champ du formulaire. Cela sera une zone de texte
qui va conserver le nom de la personne qui envoie le formulaire.
Zone de texte
 Du
menu Insertion, sélectionnez les options Formulaire et Zone de texte. Du
menu Insertion, sélectionnez les options Formulaire et Zone de texte.

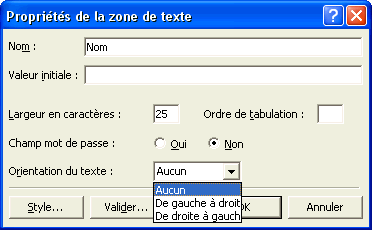
La zone des texte va apparaître à côté du texte nom.
FrontPage vous offre plusieurs façons de changer les propriétés
de ce champ.
 Faites
un double-clic à l'intérieur du champ. Faites
un double-clic à l'intérieur du champ.
OU
 Sélectionnez
le champ. Sélectionnez
le champ.
 Du
menu Format, sélectionnez l'option Propriétés. Du
menu Format, sélectionnez l'option Propriétés.
OU
 Appuyez
sur les touches Alt et Entrée. Appuyez
sur les touches Alt et Entrée.
OU
 Appuyez
sur le bouton droit de la souris. Appuyez
sur le bouton droit de la souris.
 Du
menu contextuel, sélectionnez l'option Propriétés du
champ de formulaire. Du
menu contextuel, sélectionnez l'option Propriétés du
champ de formulaire.

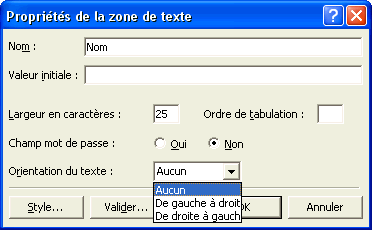
 Dans
la case Nom, entrez le texte Nom. Dans
la case Nom, entrez le texte Nom.
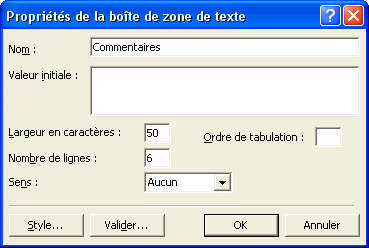
Vous pouvez aussi entrer du texte que l'usager pourra conserver ou changer
selon le besoin dans la case Valeur initiale. Vous devez aussi changer la taille
de la zone pour pouvoir entrer un peu plus de texte. Initialement la valeur
est à 20 caractères. Mais vous pouvez le changer en tout temps.
L'option Champ mot de passe permet de cacher ce que vous écrivez en replaçant
le texte par des astérisques (*). Vous pouvez aussi changer l'orientation
de l'entrée de texte. Cela est surtout pratique pour des numéros
de téléphone.
 Changer
la valeur de la case Largeur en caractères à 25. Changer
la valeur de la case Largeur en caractères à 25.
Il y a encore quelques propriétés que vous pouvez changer.
 Appuyez
sur le bouton Style. Appuyez
sur le bouton Style.

 Du
bouton Format, sélectionnez l'option Police. Du
bouton Format, sélectionnez l'option Police.

Il vous est possible par exemple de changer la police de caractère ainsi
que d'autres options.
 De
la case Police, sélectionnez la police de caractère Arial. De
la case Police, sélectionnez la police de caractère Arial.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
C'est la police de caractère Arial qui sera utilisé pour afficher
le contenu de cette zone de texte. Cela va permettre de la distinguer du reste
du formulaire.
 Pour
revenir aux propriétés du champ, appuyez encore une fois sur le
bouton OK. Pour
revenir aux propriétés du champ, appuyez encore une fois sur le
bouton OK.
FrontPage vous offre encore quelques options que vous ne retrouvez pas dans
plusieurs autres éditeurs de sites Web.
 Appuyez
sur le bouton Valider. Appuyez
sur le bouton Valider.

Vous pouvez aussi entrer des critères que l'Internaute doit respecter
pour que le formulaire soit accepté. Le contenu doit être seulement
du texte ou des chiffres. Le contenu de la zone de texte doit avoir un certain
nombre de caractères ou celui-ci doit être entre certaines valeurs
(0 à 100 par exemple).
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Il est maintenant le temps d'ajouter une seconde zone de texte au formulaire.
 Entrez
le texte Courriel suivi d'un espace. Entrez
le texte Courriel suivi d'un espace.
 Du
menu Insertion, sélectionnez les options Formulaire et Zone de texte. Du
menu Insertion, sélectionnez les options Formulaire et Zone de texte.
L'adresse de courrier électronique est souvent demandé dans un
formulaire. Le Webmestre, gestionnaire du site Web, ou une personne responsable
dans l'entreprise pourra ensuite contacter l'Internaute pour lui répondre
ou pour avoir plus d'informations.
 Dans
la case Nom, entrez Courriel. Dans
la case Nom, entrez Courriel.
Chaque variable du formulaire doit avoir un nom distict.
 Dans
la case Largeur en caractères, entrez 30. Dans
la case Largeur en caractères, entrez 30.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
Le prochain élément du formulaire sera un groupe d'option. Plusieurs
options sont offerts à l'Internaute. Il y peu prendre qu'un choix du
groupe. La case d'option, auparavant appelé le bouton radio, sera utilisé
en combinaison avec le groupe d'option. Vous pouvez utiliser la case à
cocher ou la case d'option seul ou avec un groupe d'option. Pour que cela fonctionne,
il faut que les cases d'option ou les cases à cocher soient à
l'intérieur de la zone de groupe.
 Entrez
le texte Avez-vous déjà créer un formulaire? Entrez
le texte Avez-vous déjà créer un formulaire?
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
Zone de groupe
 Du
menu Insertion, sélectionnez les options Formulaire et Zone de groupe. Du
menu Insertion, sélectionnez les options Formulaire et Zone de groupe.

 Placez
le pointeur dans la zone de groupe. Placez
le pointeur dans la zone de groupe.
 Du
menu Insertion, sélectionnez les options Formulaire et Case d'option. Du
menu Insertion, sélectionnez les options Formulaire et Case d'option.
Il faut maintenant changer les propriétés de ce champ.
 Faites
un double-clic à l'intérieur du champ. Faites
un double-clic à l'intérieur du champ.
OU
 Sélectionnez
le champ. Sélectionnez
le champ.
 Du
menu Format, sélectionnez l'option Propriétés. Du
menu Format, sélectionnez l'option Propriétés.
OU
 Appuyez
sur les touches Alt et Entrée. Appuyez
sur les touches Alt et Entrée.
OU
 Appuyez
sur le bouton droit de la souris. Appuyez
sur le bouton droit de la souris.
 Du
menu contextuel, sélectionnez l'option Propriétés du
champ de formulaire. Du
menu contextuel, sélectionnez l'option Propriétés du
champ de formulaire.

 Dans
la case Nom du groupe, entrez le texte Formulaire. Dans
la case Nom du groupe, entrez le texte Formulaire.
 Dans
la case Valeur, entrez le texte Jamais. Dans
la case Valeur, entrez le texte Jamais.
Le contenu du champ valeur est ce qui vous sera transmit dans le formulaire.
Il faut que champ champ du groupe ait une valeur différente.
 Pour
l'Ordre de tabulation, sélectionné l'option Sélectionnée. Pour
l'Ordre de tabulation, sélectionné l'option Sélectionnée.
Ce champ sera la valeur initiale du groupe. L'internaute pourra toujours la
changé si désiré.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
 Entrez
le texte Jamais et un espace. Entrez
le texte Jamais et un espace.
Il faut encore entrer deux autres champ dans ce groupe.
 Assurez-vous
que le pointeur soit au bout de la zone de groupe. Assurez-vous
que le pointeur soit au bout de la zone de groupe.
 Du
menu Insertion, sélectionnez les options Formulaire et Case d'option. Du
menu Insertion, sélectionnez les options Formulaire et Case d'option.
 Sélectionnez
les propriétés du champ. Sélectionnez
les propriétés du champ.
 Dans
la case Nom du groupe, entrez le texte Formulaire. Dans
la case Nom du groupe, entrez le texte Formulaire.
 Dans
la case Valeur, entrez le texte 1 fois. Dans
la case Valeur, entrez le texte 1 fois.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
 Entrez
le texte une fois et un espace. Entrez
le texte une fois et un espace.
 Assurez-vous
que le pointeur soit au bout de la zone de groupe. Assurez-vous
que le pointeur soit au bout de la zone de groupe.
 Du
menu Insertion, sélectionnez les options Formulaire et Case d'option. Du
menu Insertion, sélectionnez les options Formulaire et Case d'option.
 Sélectionnez
les propriétés du champ. Sélectionnez
les propriétés du champ.
 Dans
la case Nom du groupe, entrez le texte Formulaire. Dans
la case Nom du groupe, entrez le texte Formulaire.
 Dans
la case Valeur, entrez le texte Plusieurs fois. Dans
la case Valeur, entrez le texte Plusieurs fois.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
 Entrez
le texte plusieurs fois et un espace. Entrez
le texte plusieurs fois et un espace.
 Placez
le pointeur à l'extérieur de la zone de groupe. Placez
le pointeur à l'extérieur de la zone de groupe.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
Liste déroulante
Le prochain élément qui sera introduit dans le formulaire sera
une liste déroulante. Il permet à l'Internaute de choisir parmi
une liste sans que celle-ci prend beaucoup d'espace sur le formulaire. Ceci
est encor eplus apprécié lorsque la liste est longue.
 Entrez
le texte Quel est votre niveau de connaissances en informatique? Entrez
le texte Quel est votre niveau de connaissances en informatique?
 Appuyez
sur les touches MAJ (Shift) et Entrée. Appuyez
sur les touches MAJ (Shift) et Entrée.
 Du
menu Insertion, sélectionnez les options Formulaire et Zone de liste déroulante. Du
menu Insertion, sélectionnez les options Formulaire et Zone de liste déroulante.

Il faut maintenant changer les propriétés du champ.
 Faites
un double-clic à l'intérieur du champ. Faites
un double-clic à l'intérieur du champ.
OU
 Sélectionnez
le champ. Sélectionnez
le champ.
 Du
menu Format, sélectionnez l'option Propriétés. Du
menu Format, sélectionnez l'option Propriétés.
OU
 Appuyez
sur les touches Alt et Entrée. Appuyez
sur les touches Alt et Entrée.
OU
 Appuyez
sur le bouton droit de la souris. Appuyez
sur le bouton droit de la souris.
 Du
menu contextuel, sélectionnez l'option Propriétés du
champ de formulaire. Du
menu contextuel, sélectionnez l'option Propriétés du
champ de formulaire.

Le contenu de la liste est présentement vide. Il faut maintenant écrire
le texte ainsi que les valeurs qui seront dans la liste déroulante.
 Appuyez
sur le bouton Ajouter. Appuyez
sur le bouton Ajouter.

 Dans
la case Choix, entrez le texte Débutant. Dans
la case Choix, entrez le texte Débutant.
C'est le texte qui sera inscrit dans la liste. À moins que vous le changez,
cela sera aussi la valeur. Il peut arriver que l'on veut une bonne description
suivi d'une valeur simple; sans description.
 Assurez-vous
que l'option de l'État initial soit Sélectionné. Assurez-vous
que l'option de l'État initial soit Sélectionné.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Il faut entrer toutes les valeurs requises pour cette liste déroulante.
 Appuyez
sur le bouton Ajouter. Appuyez
sur le bouton Ajouter.
 Dans
la case Choix, entrez le texte Intermédiaire. Dans
la case Choix, entrez le texte Intermédiaire.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
 Appuyez
sur le bouton Ajouter. Appuyez
sur le bouton Ajouter.
 Dans
la case Choix, entrez le texte Avancé. Dans
la case Choix, entrez le texte Avancé.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
 Appuyez
sur le bouton Ajouter. Appuyez
sur le bouton Ajouter.
 Dans
la case Choix, entrez le texte Expert. Dans
la case Choix, entrez le texte Expert.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.

La liste est complétée. Vou pouvez toujours revenir dans la liste
et changer les valeurs à votre choix.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
Bouton crochet
Le prochain exercice consiste à ajouter des boutons crochets dans le
formulaire tel que dans l'exemple ci-dessous. Il faudra auparavant insérer
un tableau d'une ligne et de deux colonnes pour simuler des colonnes. Il ne
faudra pas non plus oublier de changer les propriétés de chacun
des boutons crochets.

 En
dessous de la liste déroulante, entrez le texte suivant: Quels sont
les thèmes de ce site que vous avez lus? En
dessous de la liste déroulante, entrez le texte suivant: Quels sont
les thèmes de ce site que vous avez lus?
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
Avant de pouvoir insérer les boutons crochets, il faut avant créer
un tableau.
 Du
menu Tableau, sélectionnez les options Insérer et Tableau. Du
menu Tableau, sélectionnez les options Insérer et Tableau.

 Dans
la case Lignes, entrez la valeur 1. Dans
la case Lignes, entrez la valeur 1.
 Dans
la case Colonnes, entrez la valeur 2. Dans
la case Colonnes, entrez la valeur 2.
 Dans
la case Taille de bordure, entrez la valeur 0. Dans
la case Taille de bordure, entrez la valeur 0.
 Activez
l'option Spécifier la largeur. Activez
l'option Spécifier la largeur.
 Entrez
la valeur 200 dans la case en dessous. Entrez
la valeur 200 dans la case en dessous.
 Spécifiez
l'option En pixels. Spécifiez
l'option En pixels.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Le tableau est maintenant créé. La prochaine étape consiste
à mettre des boutons crochets dans ces deux cellules.
 Placez
le pointeur dans la première cellule du tableau. Placez
le pointeur dans la première cellule du tableau.
 Du
menu Insertion, sélectionnez les options Formulaire et Case à cocher. Du
menu Insertion, sélectionnez les options Formulaire et Case à cocher.
 Faites
un double-clic sur la case à cocher. Faites
un double-clic sur la case à cocher.

Il faut changer les propriétés de la case à cocher.
 Dans
la case Nom, entrez le texte Word. Dans
la case Nom, entrez le texte Word.
 Dans
la case Valeur, entrez le texte Oui. Dans
la case Valeur, entrez le texte Oui.
 Assurez-vous
que l'option État initial soit Non activée. Assurez-vous
que l'option État initial soit Non activée.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
 Placez
un espace et écrivez Word. Placez
un espace et écrivez Word.
 Appuyez
sur les touches MAJ (Shift) et Entrée. Appuyez
sur les touches MAJ (Shift) et Entrée.
 Ajoutez
des boutons crochets pour les champs Excel et Access. Ajoutez
des boutons crochets pour les champs Excel et Access.
 Placez
le pointeur dans la seconde cellule et ajouter des bouton crochets pour les
champs PowerPoint, Internet et Informatique. Placez
le pointeur dans la seconde cellule et ajouter des bouton crochets pour les
champs PowerPoint, Internet et Informatique.
Le résultat devrait ressembler à ceci.

Espace de texte
Une autre façon d'avoir de l'information des Internautes est de laisser
un espace de texte pour recevoir des commentaires.
 Entrez
le texte suivant Avez-vous des commentaires sur ce site? Entrez
le texte suivant Avez-vous des commentaires sur ce site?
 Appuyez
sur les touches MAJ (Shift) et Entrée. Appuyez
sur les touches MAJ (Shift) et Entrée.
 Du
menu Insertion, sélectionnez les options Formulaire et Espace de texte. Du
menu Insertion, sélectionnez les options Formulaire et Espace de texte.

 Faites
un double-clic à l'intérieur du champ. Faites
un double-clic à l'intérieur du champ.
OU
 Sélectionnez
le champ. Sélectionnez
le champ.
 Du
menu Format, sélectionnez l'option Propriétés. Du
menu Format, sélectionnez l'option Propriétés.
OU
 Appuyez
sur les touches Alt et Entrée. Appuyez
sur les touches Alt et Entrée.
OU
 Appuyez
sur le bouton droit de la souris. Appuyez
sur le bouton droit de la souris.
 Du
menu contextuel, sélectionnez l'option Propriétés du
champ de formulaire. Du
menu contextuel, sélectionnez l'option Propriétés du
champ de formulaire.

 Dans
la case Nom, entrez le texte Commentaires. Dans
la case Nom, entrez le texte Commentaires.
 Dans
la case Largeur en caractères, entrez 50. Dans
la case Largeur en caractères, entrez 50.
 Dans
la case Nombre de lignes, entrez 6. Dans
la case Nombre de lignes, entrez 6.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Le formulaire est complété. Vous pouvez le déposer sur
votre site Web et commencer à recevoir des commentaires de Internautes.
Créer un cadre
Un cadre, ou "frame" en anglais, est une page Web spéciale
qui sépare l'écran en plusieurs parties. Certaines parties peuvent
changer tandis que d'autres, comme un menu ou une barre de navigation, restent
le même. Les prochains exercices consistent à créer un cadre,
changer ces options ainsi que les deux pages Web initiales pour ce cadre.
Du menu Fichier, sélectionnez les options Nouveau/Nouvelles et Page ou Site Web.
Le volet des tâches va apparaitre à la droite de l'écran.

 De
la section Créer à partir d'un modèle, sélectionnez
l'option Modèles de pages. De
la section Créer à partir d'un modèle, sélectionnez
l'option Modèles de pages.

 Sélectionnez
l'onglet Cadres. Sélectionnez
l'onglet Cadres.
FrontPage offre plusieurs modèles de cadres selon la situation. L'aperçu
dans le coin inférieur droit vous donne une idée du cadre.
 De
la liste des cadres possibles, sélectionnez Division verticale. De
la liste des cadres possibles, sélectionnez Division verticale.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.

Le cadre va séparer l'écran en deux parties; celle de gauche
et de droite. Contrairement aux pages Web, un cadre ne contient pas de texte
ou d'images. Le cadre conserve seulement l'information sur la séparation
de l'écran et les pages qui devrait initialement être dans cette
page. FrontPage vous offre donc l'option de créer une nouvelle page qui
sera inséré dans le cadre ou de choisir une page qui existe déjà.
Pour les besoins de cet exercice, deux nouvelles pages seront créées.
La première, qui sera dans le cadre de gauche, aura le menu pour naviguer
à travers le site. La seconde page sera la page d'Accueil du site. Si
vous voulez que votre page d'introduction au site soit la page cadre, vous devrez
l'appelez index.html.
 Placez
le pointeur dans la case de gauche. Placez
le pointeur dans la case de gauche.
 Appuyez
sur le bouton droit de la souris. Appuyez
sur le bouton droit de la souris.
 Du
menu contextuel, sélectionnez l'option Propriété du
cadre. Du
menu contextuel, sélectionnez l'option Propriété du
cadre.

Il faut premièrement donner un nom au cadre. Par défaut, FrontPage
donne aux cadres les noms gauche et droite. Mais cela n'est pas représentatif
de son contenu.
 Dans
la case Nom, entrez le texte Menu. Dans
la case Nom, entrez le texte Menu.
Il y a d,autres options qui peuvent être déterminé pour
le cadre.
 Laissez
la case Page initiale vide. Laissez
la case Page initiale vide.
Il est possible de déterminer quel sera la page qui sera initialement
placé dans le cadre. Mais une nouvelle page sera créer dans quelques
instants avec le menu de navigation pour le site.
 Changez
la largeur du cadre à 170 pixels. Changez
la largeur du cadre à 170 pixels.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Le prochain exercice consiste à créer la page ayant le menu de
navigation du site.
 De
la case de gauche, appuyez sur le bouton Nouvelle Page. De
la case de gauche, appuyez sur le bouton Nouvelle Page.
Cette page contiendra le menu de navigation avec des liens vers les sections
principales du site. Pour faciliter la tâche, il y aura seulement un peu
de texte avec des liens.
 Entrez
le texte suivant: MENU. Entrez
le texte suivant: MENU.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
 Entrez
le texte suivant: Accueil. Entrez
le texte suivant: Accueil.
 Appuyez
sur les touches MAJ (Shift) et Entrée. Appuyez
sur les touches MAJ (Shift) et Entrée.
 Entrez
le texte suivant: Autre page. Entrez
le texte suivant: Autre page.
 Appuyez
sur la touche MAJ (Shift) et Entrée. Appuyez
sur la touche MAJ (Shift) et Entrée.
 Entrez
le texte suivant: Quitter le cadre. Entrez
le texte suivant: Quitter le cadre.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
Cela suffira pour l'instant. On reviendra plus tard pour ajouter des liens.
 De
la case de droite, appuyez sur le bouton Nouvelle Page. De
la case de droite, appuyez sur le bouton Nouvelle Page.
Cette page contiendra les informations de la page d'accueil du site. Pour cet
exercice, elle contiendra qu'un peu de texte et des liens.
 Entrez
le texte suivant: Pade d'accueil. Entrez
le texte suivant: Pade d'accueil.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
 Entrez
le texte suivant: Liens vers d'autres pages. Entrez
le texte suivant: Liens vers d'autres pages.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
 Entrez
le texte suivant: Autre page. Entrez
le texte suivant: Autre page.
 Appuyez
sur la touche MAJ (Shift) et Entrée. Appuyez
sur la touche MAJ (Shift) et Entrée.
 Entrez
le texte suivant: Quitter le cadre. Entrez
le texte suivant: Quitter le cadre.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
 Placez
le pointeur dans la case de gauche (menu). Placez
le pointeur dans la case de gauche (menu).
Modifier le cadre
Lien vers un autre cadre.
Retour au menu
Lien vers nouvelle page.
Comment retirer le cadre.
Le cadre reste actif jusqu'à ce qu'il soit désactivé.
Références
http://rescol.nbed.nb.ca/courspageWeb/frontpage2002.htm Couvre très bien la matière
|

 Cliquez ici pour voir les produits
Cliquez ici pour voir les produits
![]()
![]()